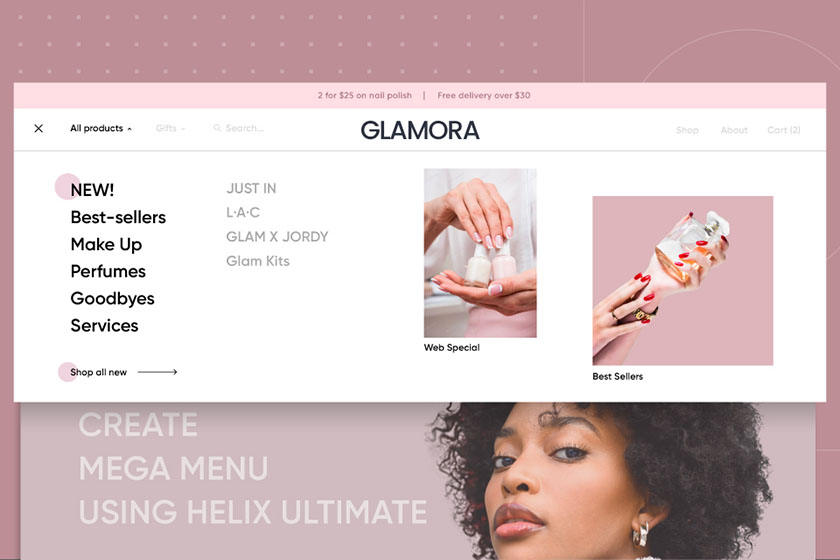
How to Create Mega Menu Using Helix Ultimate in Joomla
Mega Menus are a pivotal aspect of modern website design, especially when it comes to improving the user experience. When executed effectively, they provide a structured and intuitive way to present vital content - be it product categories, services, testimonials, or more. But how can one create a robust and functional mega menu without the complexities?

Enter Helix Ultimate 2.0: This advanced version of Helix Ultimate simplifies the process of integrating mega menus into various module positions within a Joomla site. Whether it's articles, videos, images, or mere links, you can display almost anything you desire.
In this comprehensive guide, we'll delve deep into creating a mega menu utilizing the unparalleled prowess of Joomla's Helix Ultimate. So, let's embark on this journey, step by step.
Initiating the Process: Accessing the Joomla Backend
It's paramount to start with the basics. Your journey begins by logging into your website's backend.
Step 1: Accessing Localhost or Cpanel
Firstly, access your localhost or Cpanel. By this juncture, the Helix Ultimate Quickstart pack should be integrated and pre-configured on your site. If you've not set it up yet, no worries. We've got you covered.
Step 2: Transition to Helix Ultimate Frontend Editor
With the Quickstart pack firmly in place, it's time to unleash the Helix Ultimate Frontend Editor. To achieve this:
- Head over to the System on your dashboard.
- Select
shaper_helixultimate - Default > Template Options.

Step 3: Incorporating a New Menu Item
The Frontend Editor is where the real magic happens. Follow the steps below:
- From the editor, head to the sidebar and pick 'Menu'.
- Select 'Menu Builder' and commence the creation of your Mega Menu.

For demonstration purposes, our menu item will be christened 'Mega Menu'. Here's how we've filled out the crucial details:
| Parameter | Value |
|---|---|
| Menu Item Type | System Links > URL |
| Link | # |
| Menu | Main Menu |

Step 4: Structuring Sub-Menus under the Parent Menu
With the parent menu set up, it's now time to craft sub-menus and nest them under the main menu. The process is nearly identical to what we did in Step 3. Here's a quick rundown:
- Create all sub-menus you intend to nest under the Mega Menu.
- To affiliate these sub-menus with the parent, simply drag and drop them onto the main menu.
- Alternatively, pick the parent menu via the 'Edit Menu Item' option for association.

Keep iterating this process for all the menu items you aim to add. Once completed, the initial menu configuration should somewhat resemble the representation below, contingent upon the structure and nesting of your sub-menus.

Step 5: Designing the Layout of Your Mega Menu
Once the foundation of your menu is laid out, the next logical progression is deciding how the content within the mega menu will be presented. This is where the layout comes into play.

Click on the icon indicating the layouts option. Here, you will have an option to enable the Mega Menu. This is where the magic happens. Upon activation, you can now define rows and columns for your sub-menus. For the purpose of this tutorial, let's assume you wish to go for a row divided into four columns.

You are not restricted to predefined layouts; Helix Ultimate offers flexibility, allowing you to craft a custom layout tailored for your website's needs. Once you are satisfied with the layout, any menu or submenu you add will automatically populate within the defined rows and columns, ensuring a structured look and feel.
Step 6: Incorporating Custom Modules to Elevate User Experience
Customization is at the heart of Joomla, and Helix Ultimate does justice to this ethos. Now that you've structured your mega menu, the next step is enriching it with custom modules. These can range from banners showcasing promotions to a carousel of recent articles or a succinct login module. The world is your oyster!
Let's dive into an example to illustrate this:
Imagine you wish to showcase a selection of photos below a "New in Store" menu. To achieve this, initiate by navigating to Components > SP Easy Image Gallery > Albums from your dashboard.

Click on '+New' to commence the creation of a new album. Populate the title and featured image sections as per your preference. For illustrative purposes, let’s title our album ‘Latest Collections’.
Subsequent to saving the album, you're now equipped to upload your desired images. Upon finalizing the uploads, save and close the album. Your masterpiece is now ready for display!
Transitioning to the next phase involves crafting the module that will house your images. To achieve this, navigate to Content > Site Modules > + New. A myriad of modules will be displayed, but for this instance, we are interested in the 'SP Easy Image Gallery Module'.

Select this module, and a series of fields will be presented. Populate these fields as per your requirements. For this tutorial, let's christen our module 'Featured Collections', linking it to the 'Latest Collections' album we created earlier. Ensure all other fields align with your visual and functional aspirations for the module.

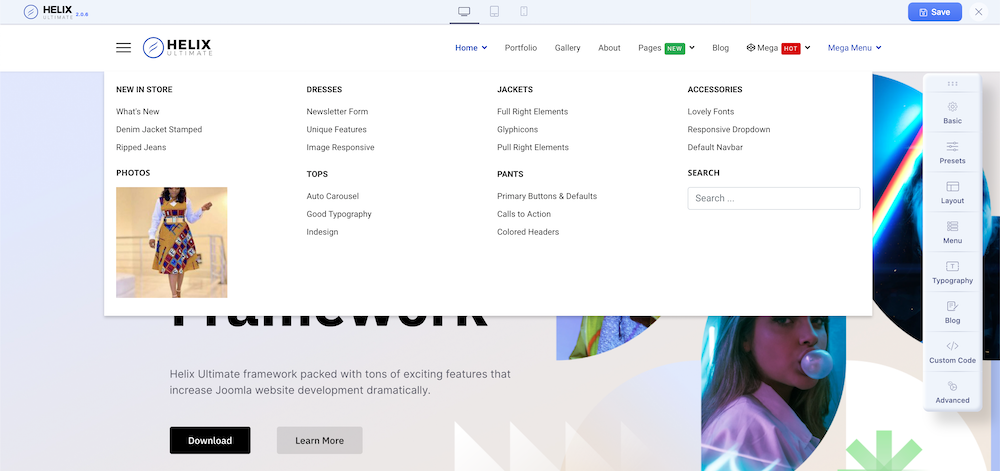
With the module in place, revert to the Helix Ultimate frontend editor. Scroll to your mega menu and activate the ‘Mega Menu’ option. An 'Add' button should be conspicuous. Clicking on it will reveal a list of modules, among which your freshly crafted module should reside. Select it.


The Grand Reveal
After the meticulous work, it's time to revel in your creation. Preview your website and admire the state-of-the-art mega menu, enriched with custom modules, now gracing your Joomla site.

Extending Your Mega Menu's Potential
Our tutorial barely scratches the surface of what's achievable with Helix Ultimate's mega menu functionality. Feel free to explore other modules and customize them based on your specific needs. As an example, you can also incorporate a search button via the Search module, employing analogous steps to the ones elucidated above.
Conclusion
Constructing an efficient mega menu is an art form in digital navigation. A thoughtfully designed mega menu can drastically improve user experience, making it easier for visitors to find what they're looking for. With the capabilities of Helix Ultimate, this task is not only achievable but also enjoyable. Its user-friendly interface streamlines the process, turning what might seem like a daunting task into a smooth endeavor. Even if you're just starting out with Joomla or have been using it for years, Helix Ultimate's functionality empowers you to enhance your website's navigation system.
Thank you for joining us on this journey through mega menu creation. We're eager to hear about your experiences and any projects you've undertaken using this tool. Feedback and shared knowledge are vital for community growth, so please feel free to share your insights, questions, or comments below. Wishing you all the best in your web development adventures!
Nearby Materials | ||||

|
How to Create a Custom Header Using Helix Ultimate | How to Improve the Authority of Your Domain |

|
|