How to Display Testimonials & Clients on Your Website to Grow User Trust
In the dynamic landscape of the digital world, consumers are armed with an unprecedented amount of information. Navigating this digital renaissance means equipping your website not just with quality content but also with credibility markers like testimonials and client logos. This guide, tailored for Joomla users leveraging SP Page Builder, will delve deep into the intricacies and benefits of showcasing these trust symbols.

Understanding the Power of Testimonials & Client Logos
Modern consumers often base their decisions on research and peer reviews. In this scenario, displaying genuine testimonials and notable client logos becomes a game-changer. But why?
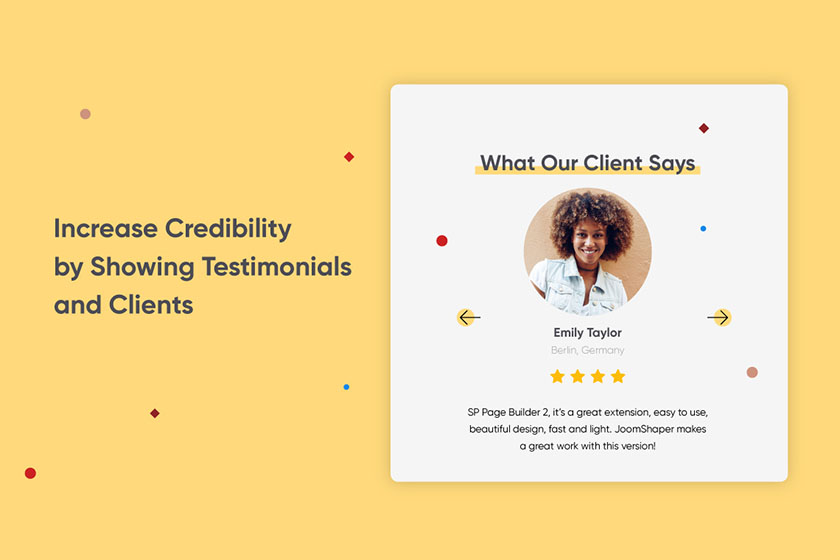
Why Testimonials Matter?
Testimonials serve as first-hand accounts of users' experiences with your product or service. These aren't just mere statements; they are powerful tools that provide prospective customers with a candid look into the value you offer. Given that these endorsements come from external sources (customers or industry leaders), they often carry more weight than self-promotions. Moreover, showcasing testimonials from influencers or industry stalwarts can significantly enhance your brand's credibility in the market.
How Client Logos Enhance Credibility?
Logos of clients or partners, especially those that are well-recognized, act as trust badges for your business. When visitors see familiar logos, it immediately instills a sense of trust. It silently communicates a narrative - "If these esteemed companies trust this brand, so can I." This not only boosts user confidence but can also increase conversion rates.
Diving Deep into SP Page Builder's Testimonial Tools
SP Page Builder Pro, a prime tool for Joomla users, understands the power of testimonials. It offers multiple tools to seamlessly incorporate these into your website. Here's a detailed look at them:
- Testimonial: A no-frills widget offering just the essentials. It provides spaces for a client's image, their designation or role, and their testimonial content. Perfect for those seeking a clean, minimalist design.
- Testimonial Pro: For those seeking more control and flair, the Pro version offers scrollability and an array of advanced design options. It allows users to weave a more engaging narrative around each testimonial.
- Testimonial Carousel: Perfect for websites with multiple endorsements, this widget offers a carousel display. Users can scroll through testimonials, making it ideal for sites looking to showcase a range of positive feedback without overwhelming the page.
Mastering the Integration of Testimonials & Client Logos: A Detailed Walkthrough
Using the Indigo template a versatile choice for businesses on Joomla that's enhanced by the Helix Ultimate framework and SP Page Builder you can craft a compelling testimonials section. Here's how:
Step 1: Crafting the Perfect Row Structure
Designing with intent is crucial. Start with a row that consists of a single column dedicated solely to the Testimonial Pro widget. This column, given its scrollable feature, can host multiple testimonials, offering a snapshot of diverse user feedback. Subsequently, design another single-column row, this one serving as a gallery for client logos. The key here is balance ensuring testimonials and logos complement rather than compete with each other.
Step 2: Visualization Crafting a Cohesive Aesthetic
Before you begin the actual design, sketch out a rough mental image of the final look. Aim for testimonials with medium-sized avatars, complemented by text that is concise yet impactful. Consider integrating social media icons, offering users a gateway to learn more about the testimonial giver. As for colors, a palette blending light blue with light grey strikes a serene note, ensuring your testimonials section complements the larger website design. For client logos, prioritize clarity, and authenticity source genuine, high-resolution logos, ensuring they align with your brand's aesthetic.
Step 3: Bringing Your Vision to Life
The actual design process is a blend of creativity and precision. In SP Page Builder, locate the "testimonial pro" option in the sidebar search. Drag this widget into the first row. Following this, find the "clients" option and position this widget in the subsequent row. It's a seamless process, designed to be intuitive even for those new to web design.
Step 4: Tailoring Addons to Complement Your Unique Design Aesthetics
Once you've laid the foundational structure, the next task is refining and customizing the design elements to resonate with your brand and site aesthetics. Here's how you can go about it:

Configuring the Rows: Kick off by activating the “Fluid Row” feature in the section settings of both rows. This functionality allows you to set a custom width for each row, ensuring optimal visual appeal. Subsequently, incorporate padding around the Testimonial Pro addon, which in our example, is set at 270px for a balanced appearance.

Personalizing the Client Avatars: Next, set the desired images for your client avatars. To ensure optimal prominence, tweak the “Avatar Width” slider located under the General tab. In our example, we also amped up the icon size using the "Icon Size" slider, guaranteeing that each avatar garners due attention.

Harmonizing the Color Scheme: Your website should have a cohesive color story. To ensure that, delve into the Style tab of the addon and tweak colors of texts, links, and other elements to blend seamlessly with the overall site aesthetics. Additionally, enabling the Auto Play feature ensures a dynamic display of rotating testimonials, enriching user engagement.

Optimizing the Client Logos: The Clients addon is where you spotlight your collaborators. To get started, populate it with logos. Opt for either monochromatic designs or colorful variants, although the most genuine approach is to use the original logos of your clients. Remember to embed URLs, so curious visitors can click through to client websites directly. Our demonstration deploys 3 clients per row, culminating in a display of 9 illustrious collaborators.
Step 5: Curating Content That Truly Echoes Your Brand's Voice
Testimonials are far more than positive feedback. They are endorsements from revered individuals in the industry, assuring potential clients of your credentials. Thus, it's pivotal to select testimonials that not only resonate with your services but also strike a chord with visitors.

Our guide arms you with robust tools and insights to continually refine these vital website sections. With the tools at your disposal, regularly refreshing your testimonials ensures your site remains up-to-date and influential.
Conclusion
Through this tutorial, we aimed to demystify the process of designing and refining the Testimonials and Clients section of your website. To further simplify your journey, explore SP Page Builder's eclectic array of layout bundles, predefined blocks, and Joomla templates. Customize them with the knowledge you've acquired today, and craft a website that truly stands out.
Feedback is the lifeblood of improvement. So, do drop a comment and share your thoughts, suggestions, or any queries. We're all ears!
Nearby Materials | ||||

|
How to Drive More Traffic to Your Joomla Site and Boost Conversions | How to Beautify Your Joomla Blog Posts with SP Page Builder |

|
|