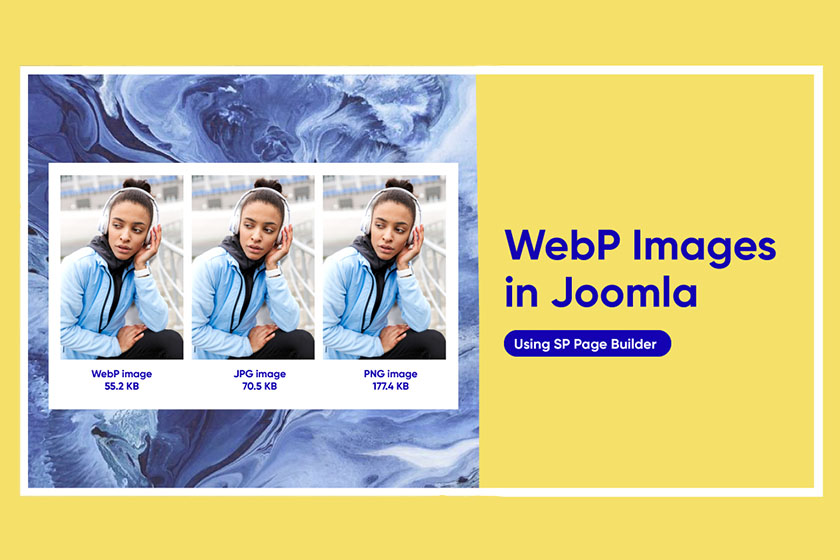
How to Use WebP Images in Joomla
As online presence continues to surge, it's inevitable that your website’s traffic will follow suit, potentially leading to a rise in server costs.
No one enjoys the shock of a huge web hosting bill every month. So, let's dive deep into a potent strategy to slash your bandwidth expenses by up to 35% without compromising on visual brilliance or stability. The magic keyword here? WebP.

In this exhaustive guide, we'll not only introduce you to WebP images but also elucidate their myriad advantages and, most crucially, guide you step-by-step on integrating them into your Joomla site.
Understanding WebP Images
WebP, an avant-garde image format conceived by Google, is tailor-made for the digital age, promising web optimization at its best. Its inception offers a refreshing alternative to the long-standing JPG (over 25 years old) and the slightly younger PNG (23 years old) formats. WebP is notable for its capacity for both lossless and lossy image compression, which remarkably reduces the space they occupy on your server.
It's heartening to note that several browsers, including industry heavyweights like Google Chrome, Firefox, Edge, and Opera, natively support WebP. Apple's Safari, known for its stringent standards, has also recently embraced WebP in its latest version, underscoring the format's growing ubiquity. For an exhaustive list of browsers that support WebP, consider exploring this detailed infographic.
Unveiling the Benefits of WebP Images
Google’s extensive research showcases some compelling stats: lossless WebP images are typically 26% smaller than equivalent PNGs. The lossy version of WebP manages to be 25-34% more compact than comparable JPEGs while retaining similar quality.
Interestingly, even lossy WebP images uphold transparency, a feat unachievable with lossy JPEGs. This means a colossal 3x size reduction when juxtaposing transparent images between PNG and WebP formats.
But there's more! WebP isn't just vying for the attention of JPEG and PNG enthusiasts; it's also taking on the GIF format. Anyone who's experienced the internet knows the agonizingly slow loading speeds of GIFs. Here too, WebP shines. Google posits that lossy animated WebP images lead to a staggering 64% size reduction, while the lossless variants achieve a 19% reduction. For image-centric websites, migrating to WebP on Joomla can profoundly influence load speeds and hosting charges.
Implementing WebP Images on Your Joomla Site
Wondering how to leverage this futuristic image format? The answer lies in the SP Page Builder, renowned for its native WebP support. This ensures that while your images are feather-light, they don't lose an ounce of their original allure or clarity. Let’s navigate through the implementation using the Image addon:
Step 1: Setting the Stage
To initiate, ensure your server's GD library supports the WebP format. Should you face any hiccups, your hosting provider is the best point of contact for assistance.
Step 2: Diving into SP Page Builder
Head over to your desired SP Page Builder page, and embed an image addon to grasp its functionality.

For a hands-on demonstration, consider replacing an existing PNG image with its WebP counterpart. Initially, download your target PNG image and subsequently remove it from the page. Convert this PNG into the sleek WebP format. While the internet is rife with WebP converters, Google’s official WebP converter remains a trustworthy option.

Step 3: Uploading Your WebP Image
Post conversion, select “Choose your image” which invokes the image uploader. Navigate to your newly minted WebP image and upload it.

Step 4: Witness the Magic!
Upon completion of the upload, select the WebP image, and click insert. The transformation is indistinguishable, right? Yet, you've now trimmed a cool 120kb off your Joomla page. This might appear modest, but envisage the cumulative benefits with multiple images and design elements!

Bonus Step 5: WebP Beyond Images
SP Page Builder's prowess isn't limited to images alone. It extends seamlessly to Joomla articles. When drafting an article, forego the conventional Joomla Editor for SP Page Builder, allowing you to integrate WebP images effortlessly. For an immersive guide on this, consider this video tutorial.
Diving Deeper into WebP
If the mechanics and intricacies of WebP intrigue you, Google developer article serves as a comprehensive read. Additionally, Google's dedicated converter tool can further expedite your website's journey towards minimalism.
Concluding Thoughts
This seemingly modest switch to WebP can yield monumental benefits in cost and load-time optimization. In the expansive digital landscape, every kilobyte saved significantly curtails bandwidth expenses in the long haul.
In today’s dynamic digital era, with surging site traffic, judicious bandwidth usage becomes paramount. If your website is predominantly image laden, transitioning to WebP is not just advisable it's indispensable. Should you encounter any ambiguities or require further insights, please leave a comment below, and our experts will promptly assist you.
Nearby Materials | ||||

|
How to Showcase a Instagram Feed on Your Joomla Website | How Website Downtime Affects Your SEO & Search Rank? |

|
|