How to Create Web Forms Using SP Page Builder Addon
The cornerstone of a successful online business is a robust website that meets the expectations of its users. Among all the crucial elements, the contact page plays an indispensable role. It's not just a gateway for your users to reach out, but a strategic avenue to guide leads into your conversion funnel. SP Page Builder comes as a boon in crafting web forms that are user-centric and efficient.

In this in-depth guide, we will explore the step-by-step process to design an efficient contact form and newsletter portal using SP Page Builder Pro. Alongside, we will also delve into the best practices and tips to ensure a form that enhances user engagement.
Essentials for Crafting an Effective Web Form
Web forms are more than just a set of input fields. They're the bridge between your visitors and your brand. Ensuring they are designed right is paramount to your business's credibility and trustworthiness. Here are a few guidelines to keep in mind:
- Clarity and Precision: Your contact page is the go-to for visitors looking to communicate. Ensuring the page is clean, concise, and intuitive is key. The focus should be on helping users reach out seamlessly.
- Simple Language with Clear Instructions: It's essential to ensure your form communicates clearly. Using jargon-free language and providing concise instructions make the form filling process hassle-free.
- Highlight Essential Fields: Differentiating between optional and mandatory fields can enhance the user experience. Using visual cues for necessary fields helps users prioritize their inputs.
- Provide Field Examples: This is particularly useful for fields where the expected input might be ambiguous. By providing examples, you guide the user, ensuring they fill out the form correctly.
Implementing these practices can positively impact your conversion rates and foster improved user engagement.
Creating a Bespoke Contact Form
In this segment, we will outline the steps to build a contact form tailored to your website using Helix Ultimate Framework and SP Page Builder.
Step 1: Setting Up SP Page Builder Pro & Helix Ultimate
Begin by downloading and installing both SP Page Builder Pro and Helix Ultimate on your system. If you encounter any issues during the installation of the Helix Ultimate Quickstart pack, there are dedicated tutorials to assist you.
Step 2: Initiate a New Contact Form Page
Upon successful installation, the next phase involves setting up a dedicated page for the contact form. Start by accessing your Helix Ultimate administrator panel. Navigate to Components > SP Page Builder Pro and select the +New option.

Subsequently, rename your new creation as 'Contact' and save your changes.

Congratulations! You've successfully set up a new page dedicated to your contact form.
Step 3: Accessing the Frontend Editor
To shape your contact form, it's crucial to access the Helix Ultimate frontend editor. To do this, navigate to Components > SP Page Builder Pro. Here, locate the newly minted 'Contact' page. Hovering over it should reveal the 'Frontend Editor' option, which directs you to your page's frontend editor.

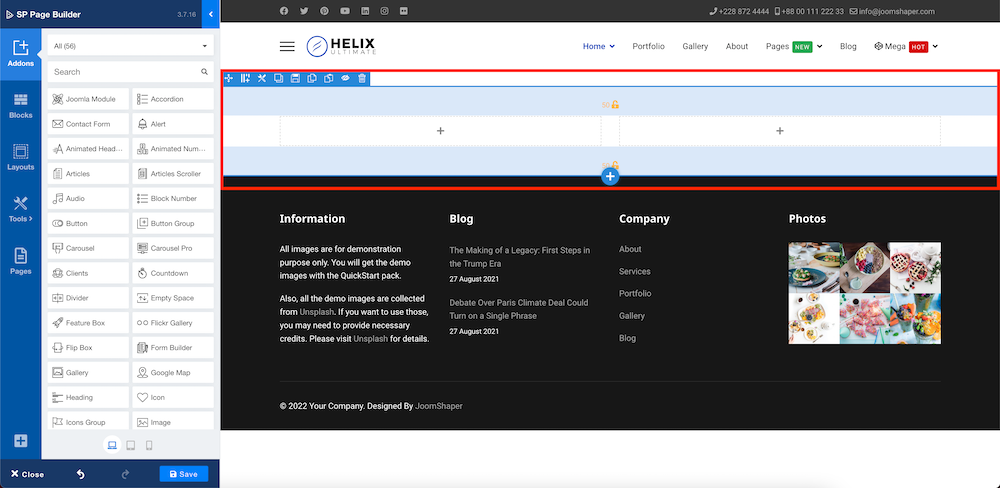
Step 4: Defining Layout and Adding Rows
The visual appeal and functionality of your web form depend on its layout. Think of it as the backbone that supports your design elements. For our demonstration, we aim to construct a straightforward contact form with a separate section dedicated to the address.
In the frontend editor, select 'Add New Row'. For layout grid, choose a split of 6+6, ensuring an even distribution of your content.

Bravo! You've just created a flexible layout for your contact form.
Step 5: Add Form Builder and Text Block Addon
Once you've set up your rows, it's time to begin populating them with content. The Form Builder Addon is a crucial component in this endeavor.

Start by adding the Form Builder Addon to one of the rows. Modify the fields according to your requirements. Alongside this, introduce a Text Block Addon to incorporate any static information pertinent to your form.
Step 6: Tailor the Fields to Suit Your Needs
With SP Page Builder's intuitive user interface, personalizing the form fields is straightforward.

Click on the recently added addon to access its editing panel. For our demonstration, we'll stick to three primary fields - 'Name', 'Email', and 'Message'. If there are any extraneous fields, you can promptly remove them by selecting the trash icon. Should you wish to introduce new fields, simply hit '+ Add Item'.

By delving into the expanded field settings, you can seamlessly rename the 'Fields Label', adjust the 'Field Placeholder', and set the 'Field Width' to a comprehensive 100%. Remember to apply these changes once done.

This customization process is reiterated for all items in your form, ensuring coherence and simplicity for your users.
Step 7: Distinguishing Mandatory Fields
As alluded to earlier, accentuating critical fields that demand user attention is paramount.

Head back to your field settings, and navigate to the 'Is Required Field' and 'Show Required Star Mark' sections. Activating both these options emphasizes the field's importance to users.
For demonstrative clarity, we'll deactivate the Captcha feature in this tutorial. Navigate to the Builder Form Addon settings and disable the ‘Enable Captcha’ option.

Step 8: Refine the Text Block Row
Let's now pivot our attention to the 'Text Block' row. Our intent is to reserve this space solely for addresses and salient details, so we'll maintain its simplicity.

Select the Text Block Addon row to open its dedicated options on the sidebar. Here, you can define the title and modify the content to match your requirements. Remember to save your alterations.
Step 9: Integrate New Menu Item with Created Contact Page
The final step involves ensuring your crafted form is accessible from your website. Let's embark on this by forging a new menu for the contact form display.

From the Helix Ultimate dashboard, steer to Menus > All Menu Items > + New. Populate the necessary information as illustrated below:
- Title: Contact
- Menu Item Type:
SP Page Builder > Page - Select Page: Contact (the one you forged in prior steps)
- Menu: Main Menu
After committing these details, hit Save & Close.

To marvel at your craftsmanship, head to Systems > Site Templates Styles > shaper_helixultimate - Default > Template Options. The Helix Ultimate Frontend Editor will greet you with the freshly minted ‘Contact’ menu item. Select it to view the culmination of your efforts!

Create Your Personalized Newsletter Form
The process of devising a bespoke newsletter mirrors the steps elucidated above. Follow the steps up to Step 4, post which, integrate the Opt-In Form Addon at your desired position. Exercise your creative freedom in sculpting its appearance and functionality!

Concluding Thoughts
Efficient web forms are the linchpin of enhancing user interactions and bolstering engagement. It's imperative to strike a balance, avoiding overwhelming users with redundant tasks while providing a streamlined, intuitive experience. By adhering to the guidance provided, you're poised to craft web forms that resonate with both users and your objectives.
Should this tutorial prove instrumental in your web development journey, or if any questions linger, please share your thoughts in the comments. Here's to triumphant web building!
Nearby Materials | ||||

|
SP Page Builder Feature Guide: Layers | How to Create a Custom Header Using Helix Ultimate |

|
|