SP Page Builder Feature Guide: Layers
SP Page Builder Pro has recently unveiled an upgraded version, aiming to revolutionize your website construction experience. With the inception of this updated version, a plethora of advanced features have been introduced, ensuring that your workflow is streamlined and matches your preferred style.

Among these groundbreaking features, the "Layers" functionality stands out. Drawing parallels with renowned software like Photoshop and Sketch, the Layers feature introduces a hierarchical interface to the builder, empowering you to tweak every detail at every phase.
Join us as we delve deeper into this captivating feature.
Understanding the Concept of Layers in SP Page Builder

Employing the Layers feature in SP Page Builder is akin to having a neatly arranged workspace. As you incorporate different elements into your builder, the Layers functionality arranges these elements hierarchically, stacking them in order. This seamless organization helps you design your website with increased precision and expertise.
Initiating the Layers Feature
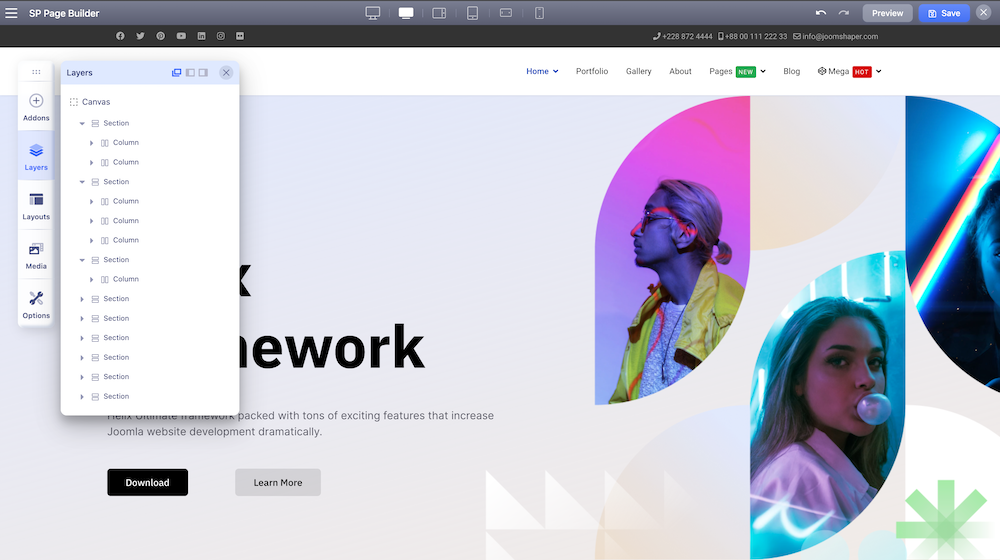
SP Page Builder Pro has now shifted its focus to frontend editing. To harness the power of Layers:
- Proceed to the Dashboard and choose your desired page.
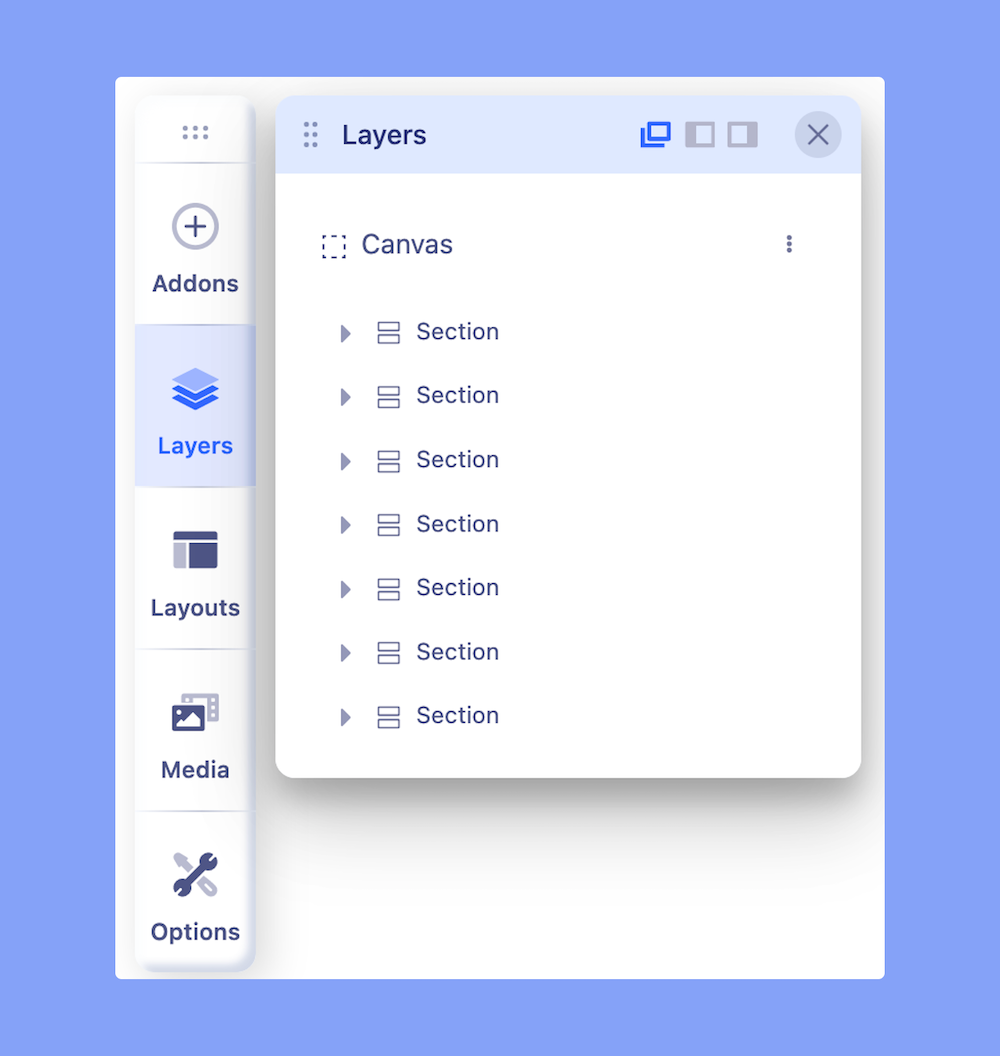
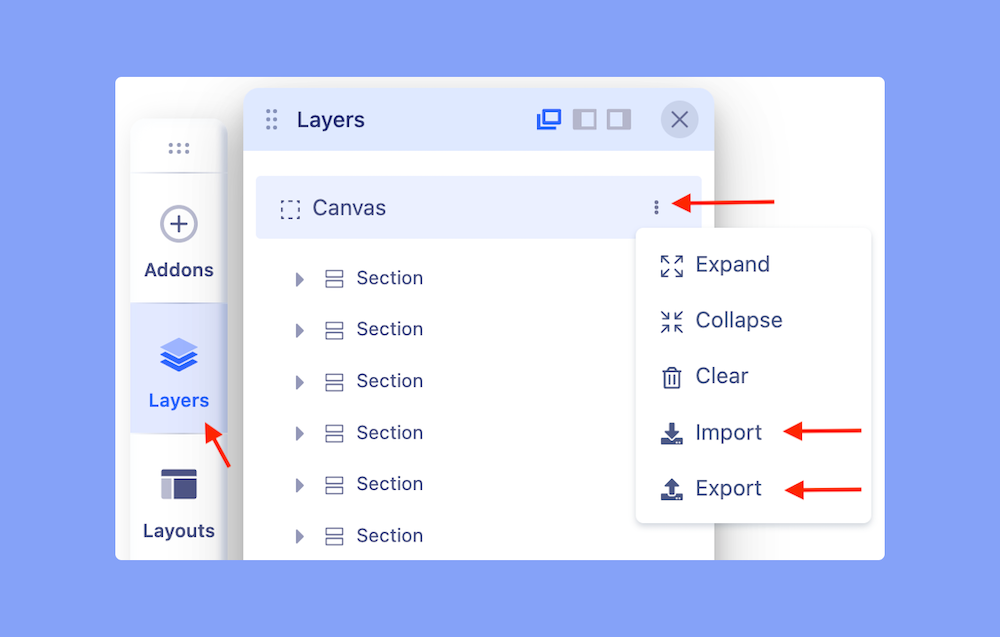
- In the frontend sidebar editor, locate the "Layers" tab positioned beneath the "Addons".

- Upon selecting the Layers tab, you'll observe that each section you've incorporated on your webpage is meticulously organized.
- Select a specific section to display the columns linked with that section. The intuitive interface also permits you to drag sections either upwards or downwards, altering your webpage layout in the process.
Furthermore, as you continue adding diverse sections to your website, the Layers panel dynamically updates itself, reflecting these changes in real-time.
The Advantages of Implementing Layers
In previous iterations like the SP Page Builder 3.x, any alterations to your page layout necessitated a cumbersome process of switching between the backend and the frontend, simply to visualize the modifications.
Enter the Layers feature. Now, you can view layout changes instantly, making on-the-fly customizations with minimum hassle. This efficient approach allows you to drag sections to desired locations, as well as swiftly modify options available for each section via the settings panel.
Efficient Customization and Management of Columns & Addons with Layers
Layers, being the powerhouse of SP Page Builder Pro, facilitate a more dynamic interface, simplifying the task of customizing your sections. You now possess the capability to swiftly move and tweak individual columns along with the addons you've integrated.
For enhanced clarity and organization, you can also rename each section, column, and addon, making it effortless to identify specific layers within your layout.
Discover the Power of the "Duplicate" Option
Another sterling feature that accompanies the layers is the “Duplicate” option. The ability to instantly clone a section ensures that you don’t reinvent the wheel. Instead of constructing a similar section from scratch, duplicate and make desired alterations, leaving the original intact. This function not only spares time but also augments your web building speed.
Toggle Visibility for Enhanced Flexibility
Flexibility is at the core of the SP Page Builder Layers. With the built-in toggling functionality, you can easily choose to display or conceal a section, addon, or column as per your design requirements. While you can disable specific elements, ensuring they remain hidden on the live site, they still persist in the backend, offering a seamless way to manage visibility.
Delving Deeper into the Layers Interface

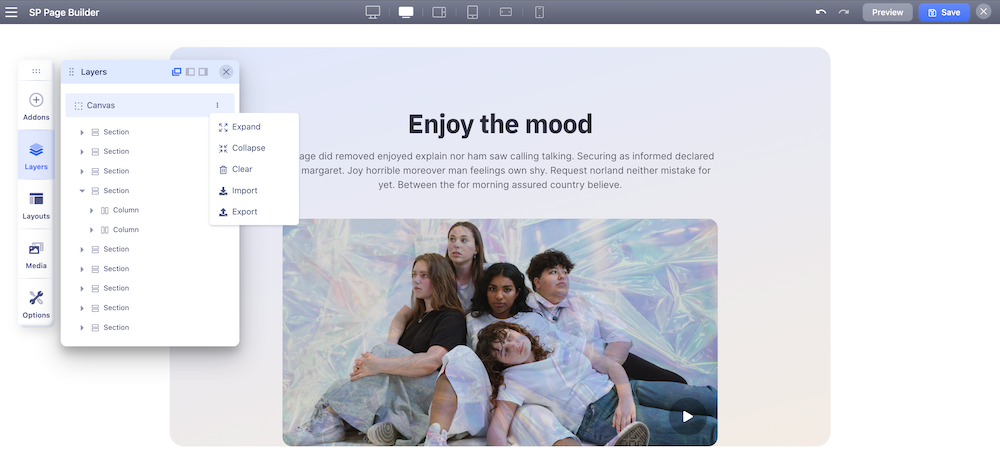
Accessing the Layers tab presents you with an organized overview of the existing sections and their respective content for the page in question. The Canvas encapsulates all the active sections. Clicking on the vertical triple-dot icon adjacent to the Canvas reveals an array of options, including:
- Expanding or collapsing sections, columns, and addons.
- Clearing the entire page canvas.
- Exporting or importing saved page layouts.

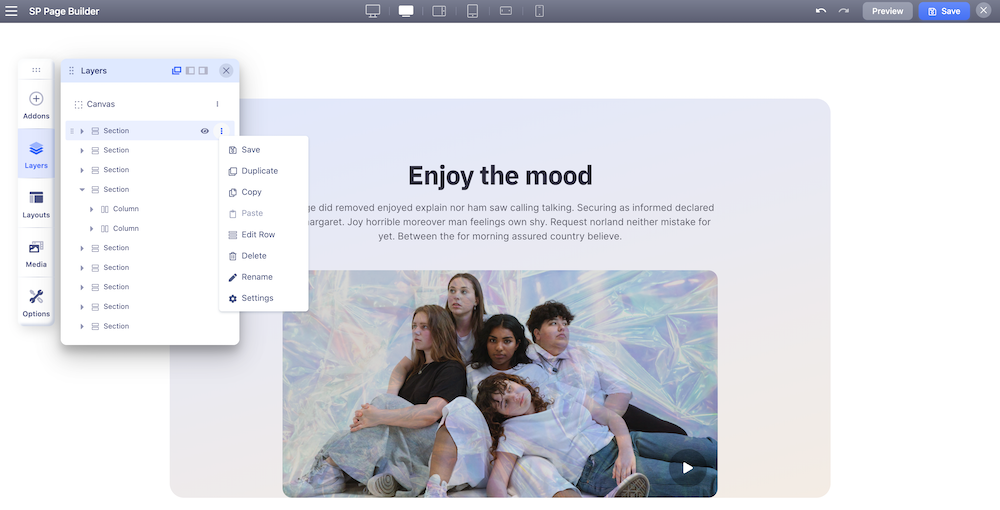
Hovering over individual sections and clicking the aforementioned triple-dot icon provides various options for managing sections, such as duplicating, editing, deleting, renaming, and accessing detailed settings.
Navigating Nested Row Settings
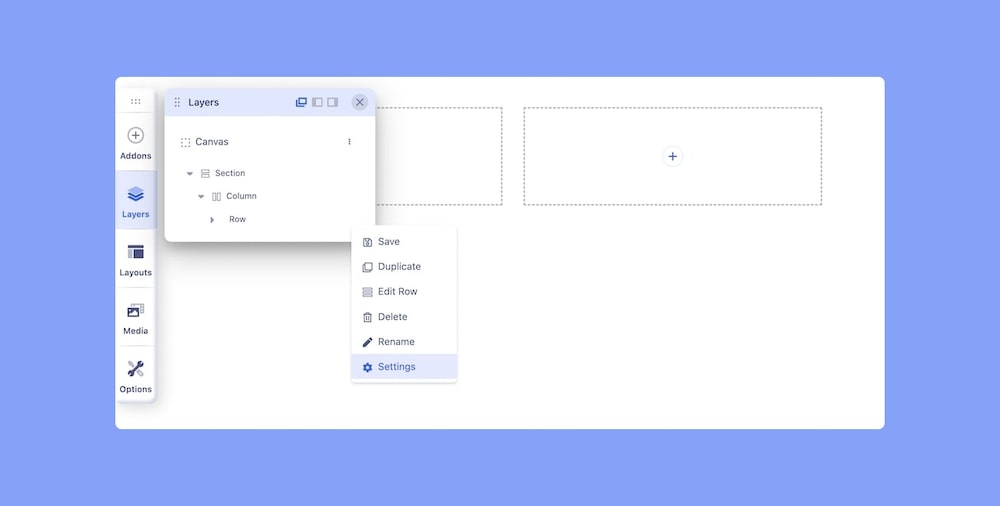
For those who require access to nested row configurations:
- Direct yourself to the Layers tab.
- Expand the section linked with nested rows.
- Unfold the columns to unveil the nested row. Clicking on the triple-dot icon will present all related options, allowing smooth access to your nested row settings.

It's crucial to note that nested row settings are exclusively available through the Layers.
The Seamless Process of Importing & Exporting Your Pages
For those already acquainted with SP Page Builder Pro, you're aware of the importance of preserving your hard work. The revamped version further refines the process of exporting and importing your bespoke pages.

Exported pages are saved in a .json file format. When importing, remember that doing so on an existing page will overwrite its content. Always import on a fresh page to avoid unwanted data loss.
Conclusion
SP Page Builder, with its commitment to user-friendliness, has truly redefined the web building landscape with the introduction of Layers. This innovative addition not only streamlines your workflow but also optimizes time by providing real-time visualization of modifications.
Embark on a refined, structured, and efficient web building journey with the evolved SP Page Builder Pro.
Nearby Materials | ||||

|
Unlock the Power of Web Design with SP Page Builder Interaction & Animation Features | How to Create Web Forms Using SP Page Builder Addon |

|
|