Unlock the Power of Web Design with SP Page Builder Interaction & Animation Features
Animations have evolved beyond being just an artistic flair added to websites. In the current digital age, they play an instrumental role in enhancing user experience, making websites more vibrant and dynamic. Recognizing this paradigm shift, SP Page Builder has incorporated Interaction & Animation features, enabling web creators to achieve the desired animations with utmost ease. This article dives deep into the utility of these features and guides you step-by-step to elevate your web designs.

Why Animated Websites Drive Higher Conversion Rates
In the landscape of modern web design, the integration of animations and interactions is not just a trend, but a standard. Websites infused with these elements tend to provide an enriched experience for users. Here's a closer look at their advantages:
Engaging animations not only capture user attention but also guide them through a site's content, fostering better engagement. When used judiciously, they reinforce the site's purpose and enhance its narrative.
- Purposeful Design: Effective animations are more than mere aesthetics. They are purpose-driven, ensuring that they are introduced at appropriate moments and places on a site.
- Improved Conversions: Seamless interactions and animations can amplify a site's conversion rates, offering an edge over competitors.
- Enhanced Navigation: They can intuitively guide users through a site's flow, resulting in a superior browsing experience.
- Boosted Sales: All these factors culminate in an improved user experience, driving more sales and profitability for businesses.
How SP Page Builder Fills the Animation & Interaction Void
Despite the evident advantages of interactive websites, their creation can be challenging, especially for those without a coding background. Often, one might need to invest in hiring specialists to bring the vision to life. This is where SP Page Builder emerges as a game-changer.
SP Page Builder democratizes the web designing process, enabling even those without a coding background to craft animation-rich web pages effortlessly.
With its Interaction & Animation feature, SP Page Builder offers:
- Powerful Controls: Users can seamlessly add captivating transitions and animations to their web content.
- Zero Coding Requirement: The tool's intuitive interface ensures that no coding knowledge is necessary to achieve desired animations.
Inside the World of SP Page Builder's Animation & Interaction
Let's delve into the specifics of what SP Page Builder Animation and Interaction toolkit offers:
Animations
The animation module allows users to animate Addons, Rows, and Columns. As users navigate down a web page, these elements come alive with an entrance animation. Features include:
- Animation Type: Users can pick from a variety of effects such as fade, flip, rotate, bounce, and zoom.
- Animation Duration: Define the duration of a single animation cycle in milliseconds.
- Animation Delay: Customize when the animation begins, setting it in milliseconds.
Interactions
Explore an array of effects achievable through interaction controls:
| Interaction Effect | Description |
|---|---|
| Move | Shift the position of an element. |
| Scale | Alter the size of an element. |
| Rotate | Change the orientation of an element. |
| Skew | Distort the shape of an element. |
| Opacity | Adjust the transparency of an element. |
| Blur | Modify the sharpness of an element. |
| 3D Tilt | Add a three-dimensional perspective to an element. |
Interactions come with two primary setting categories:
- Scrolling Effects: These animations activate as visitors scroll a web page. Users can set the beginning and end points to dictate the animation's progression.
- Mouse Effects: Trigger transitions when a user hovers over a specific element with their cursor.
In terms of application, the interaction feature is versatile, suitable for any component of a webpage. Within SP Page Builder, simply navigate to the edit mode, select an addon, and discover the "Interaction" controls adjacent to the "Advanced" tab.
Unlocking the Power of Interactions and Animations: A Beginner's Guide
Web interactions and animations are indispensable tools in today's web design realm. They elevate user experience and engagement, making web pages more interactive and lively. Although they might seem challenging for beginners, our tutorial breaks down the process using the SP Page Builder Pro, ensuring everyone can seamlessly integrate these features into their sites.
Diving Deeper into the Art of Web Interactions
Even if you're a novice in the web development world, fear not! We've crafted a step-by-step tutorial to guide you through the process, ensuring you grasp the essence and the power of SP Page Builder interaction and animation features.
Step 1: Crafting Your Page Blueprint
Start by envisioning your webpage's design. Decide on the sections where you want animations or interactions to captivate your audience.
For our tutorial, we'll be integrating animations into the first and third sections, while the second section will showcase interactions. We'll harness the power of Image and Text Block addons for clear representation.
Step 2: Initiating Your New Page with SP Page Builder
Embark on your web creation journey by developing a fresh SP Page Builder page. Access the Components from your Joomla dashboard and opt for SP Page Builder Pro. Click on "Get Started" and craft your new page.
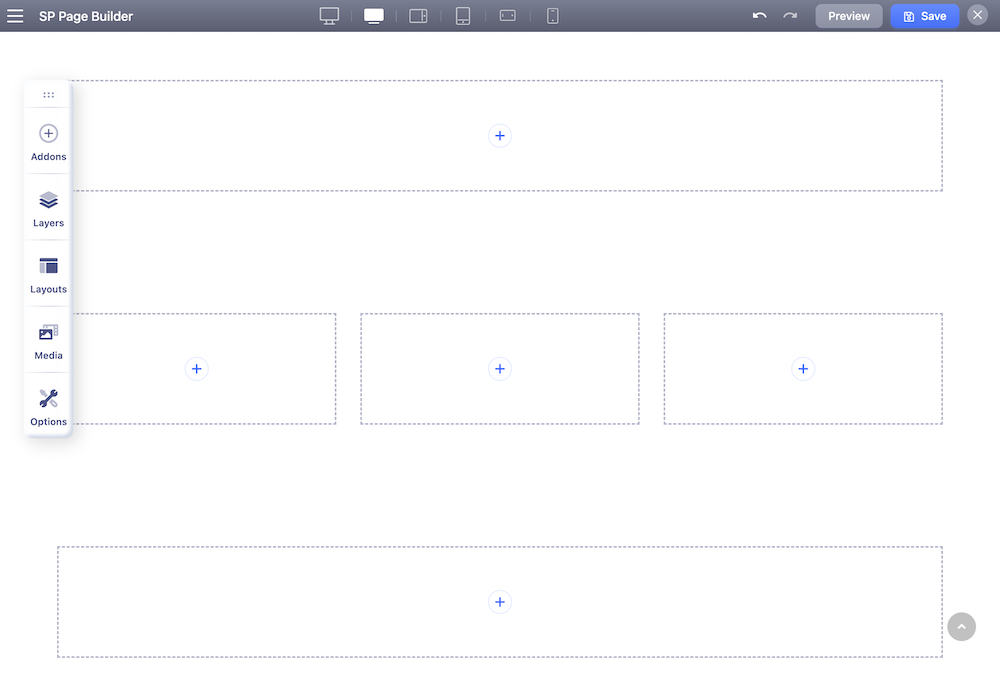
Organize rows for your page. Initially, opt for the 12-column choice for a comprehensive horizontal row. Successively, go with 4+4+4 to spawn three evenly sized columns, and conclude with 12 for a broad horizontal row.

Step 3: Seamlessly Add Your Addons Aligned with Your Design
Incorporate addons to the previously established rows and columns. For this tutorial's sake, we've employed the Image and Text Block addons for simplicity and clarity.
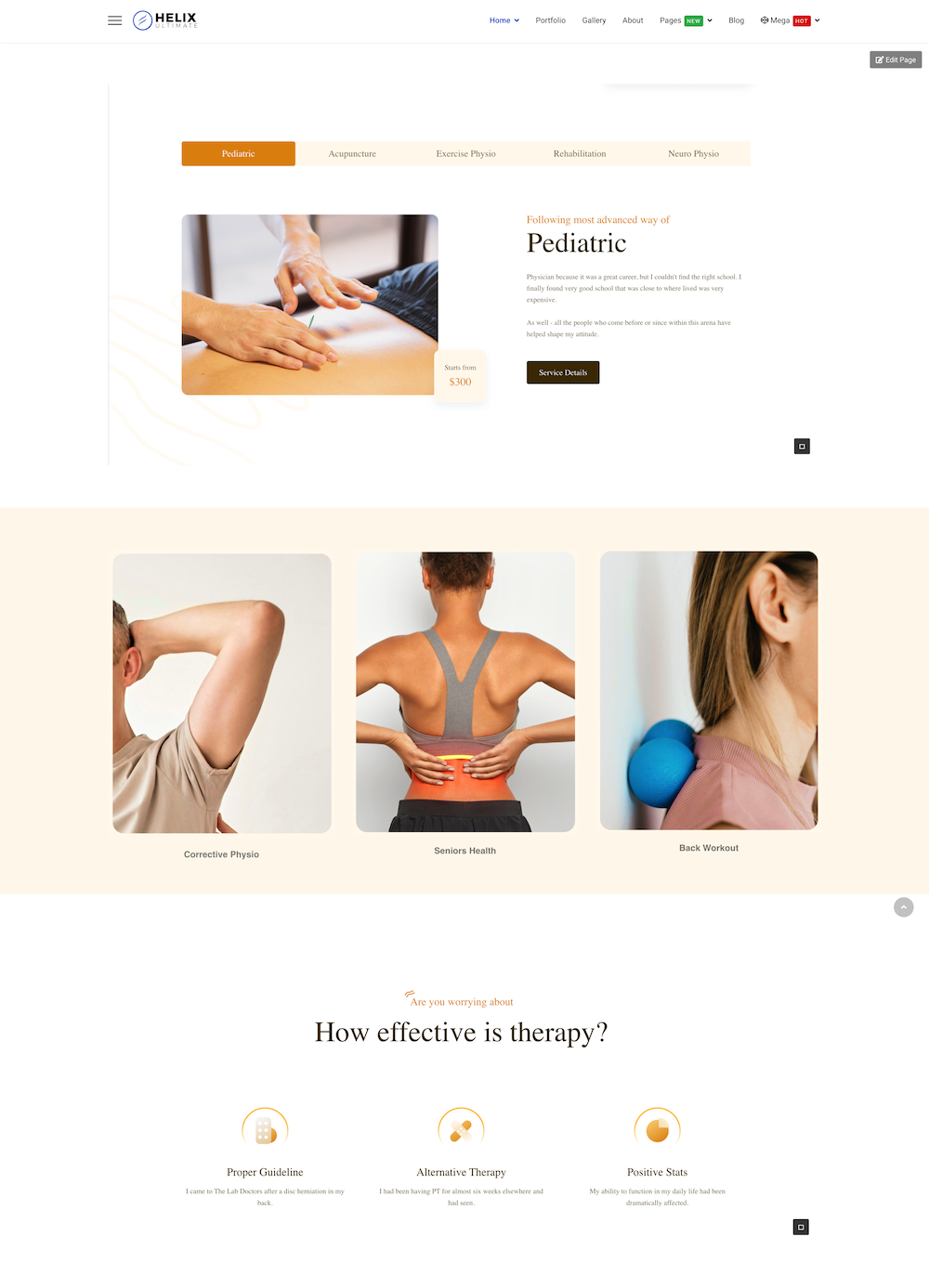
At this juncture, feel free to fine-tune your section's aesthetics - be it adjusting padding, activating fluid layouts, integrating background images, or more. Delve into each addon, substitute the default image with your preferred visuals, and rewrite the text components. After these customizations, behold the transformation of your webpage:

Step 4: Infusing Life into Your Rows with Animations
Elevate your user experience by incorporating animations into the first and final rows.
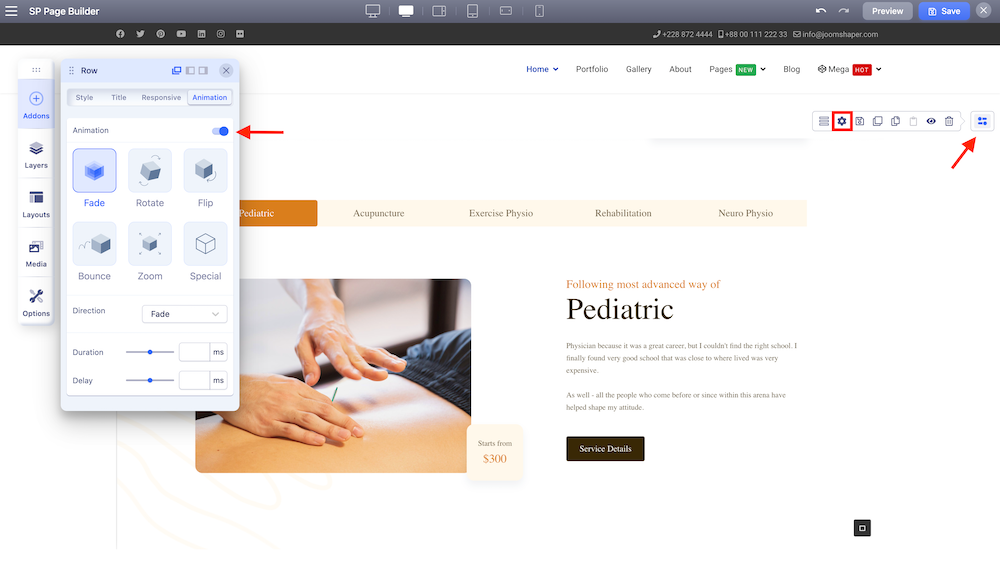
Navigate to the first section and access "Row" settings via the "Row Editor". Here, activate the "Animation" option.

Post activation, a plethora of built-in animations unveils, ready to be implemented. Personalize these animations leveraging the following options:
- Direction: Choose the trajectory of the animation.
- Duration: Determine the animation's cycle duration.
- Delay: Set the initiation delay for the animation.
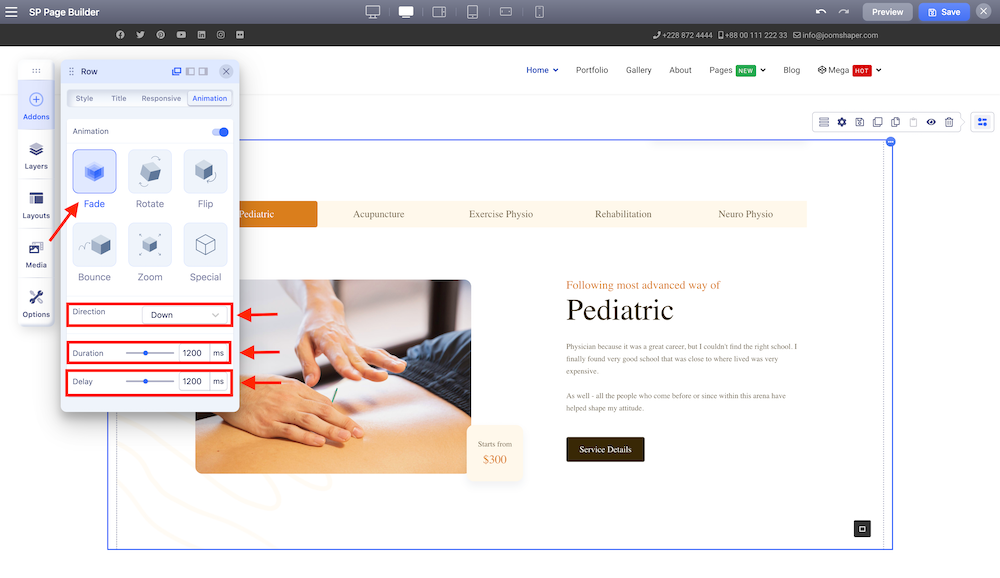
For our demo, we'll integrate the "Fade" animation. The "Direction" is set to "Down", with both "Duration" and "Delay" calibrated at 1200ms.

Using a similar approach, configure the final section. We'll select the Zoom animation, direction set to "Zoom", and both "Duration" and "Delay" calibrated at 1000ms. And voilà, your animations are primed and ready!
Step 5: Mastering the Art of Image Addon Interactions
Upon finalizing your layout and incorporating all the desired addons, the most exciting phase begins - setting up interactions. For an immersive user experience, follow these steps:
Interactions can significantly elevate the user experience by adding dynamic, responsive elements that react to user behavior.

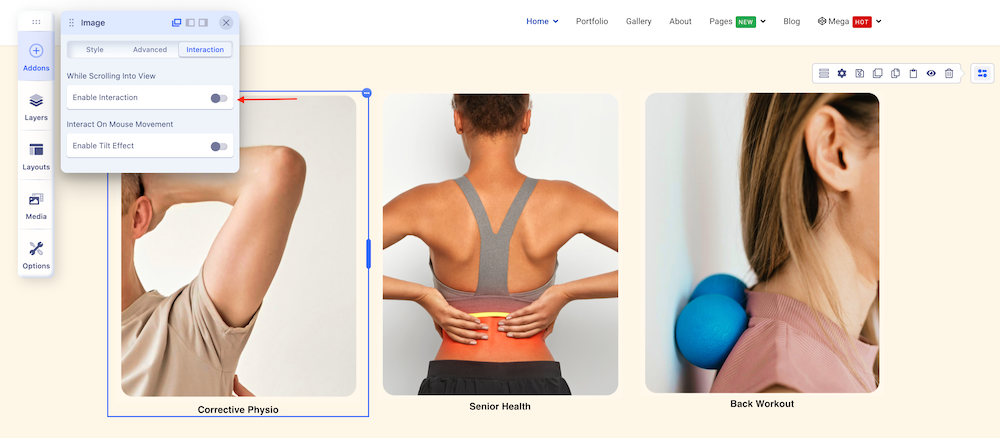
Firstly, select the image you intend to interact with and access its general settings. Activate the interaction option, revealing the "Move Scroll Action" set at default positions of 0% and 100%. This timeline represents the page's visible viewport where 0% symbolizes the bottom, 50% is the middle, and 100% stands for the top of the page.
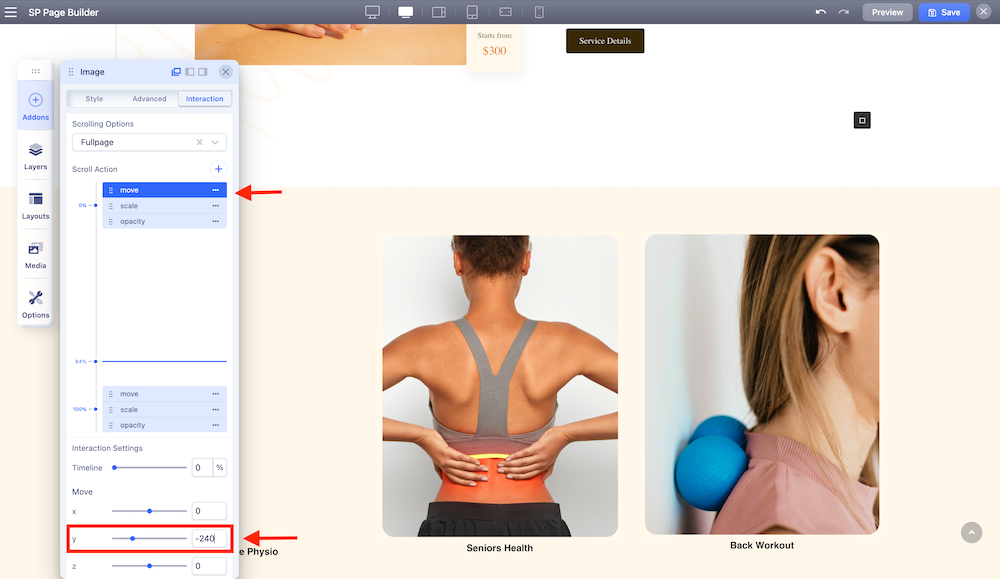
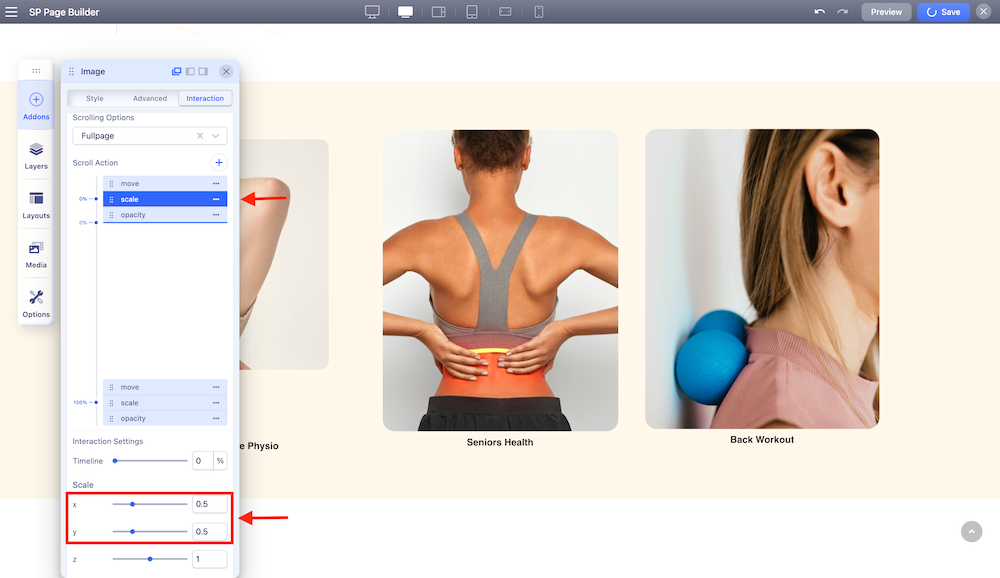
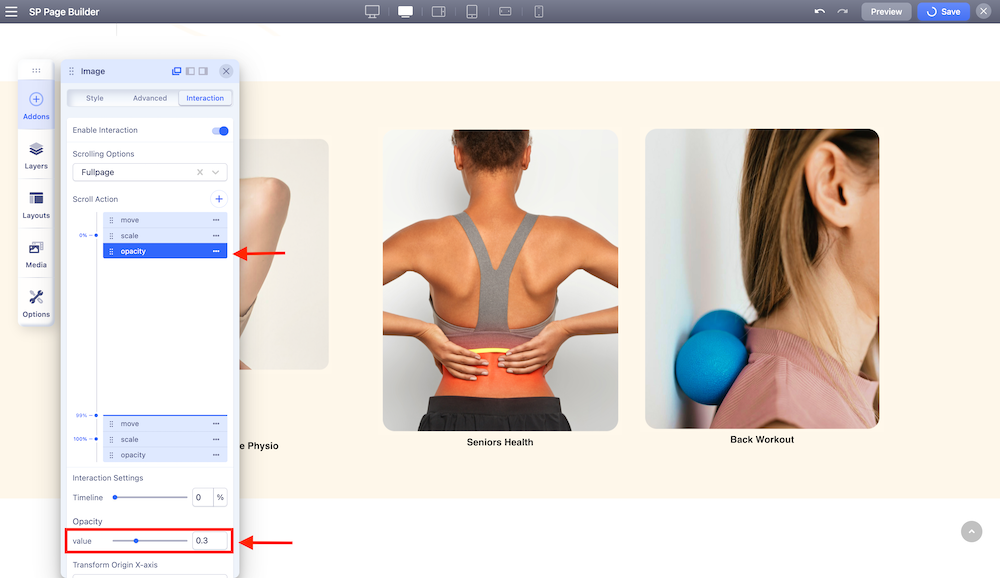
Now, venture into the intricate world of "Scroll Actions". Click on the ‘+’ sign, allowing you to define additional actions. At the 0% mark, introduce two more scroll actions - "Scale" and "Opacity".
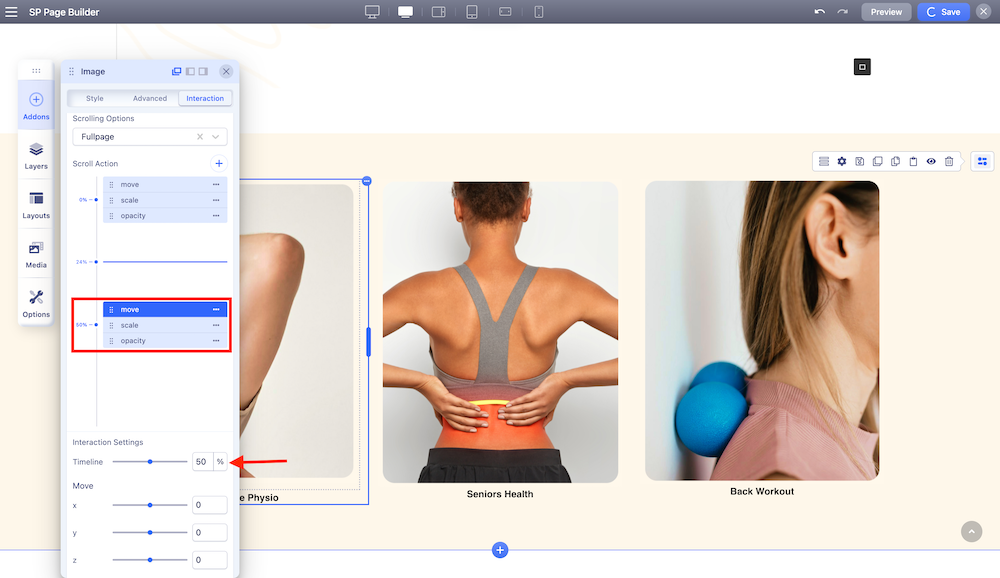
Adjusting the "Move Action" keyframe, set the y-axis at -100, ensuring both Transform Origin X-axis and Y-axis remain centralized.
Here's a quick tidbit:
The X and Y axes respectively manage the addon's horizontal and vertical movements. An X-axis positive value causes the addon to move horizontally to the right, whereas a negative value sends it to the left. For the Y-axis, a positive value causes vertical ascent, while a negative value results in a descent. The Z-axis, although not utilized in this tutorial, influences an element's positioning within the 3D space.

For the "Scale Action" keyframe, position both x-axis and y-axis at 0.5, while ensuring the Transform Origins stay central. The Scale effect possesses the magic to modify an element's size relative to its default state, with positive values stretching and negative values shrinking an object.

Regarding the "Opacity Action" keyframe, fix the opacity at 0.3 at 0% and retain the "Transform Origins" at the center.

For a more condensed and impactful interaction, transition all the 100% action keyframes to 50%. This implies that the interaction you've created will culminate once the page scroll reaches the viewport's midpoint. Achieve this by selecting each of the action keyframes and opting for the "Timeline" from within the Interaction settings.

Repeat the above steps for every image, save your progress, and then preview to witness the magic of image-based interactions.
Step 6: Elevating Your Text Block Addon with Interactions
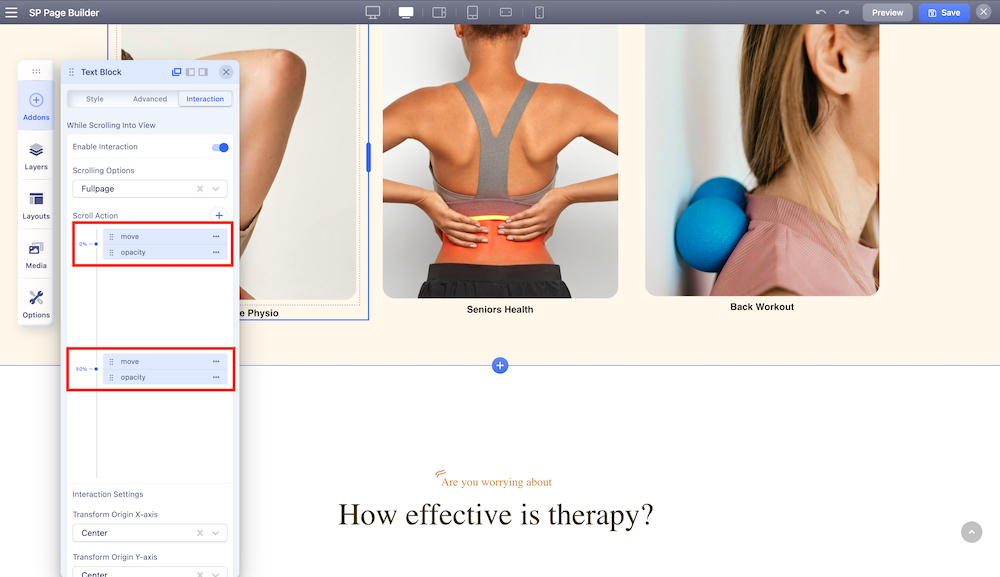
Why should images have all the fun? Let's extend the dynamic interactions to our Text addon. Begin by selecting the Text addon and entering the general settings. Navigate to the "Interaction" tab, and like the previous step with Image addons, activate the "Interaction" > "While Scrolling into View".
For the Move action keyframe, position the y-axis at 40 for 0%. At the 100% mark, set the y-axis at 0. Broaden the scope of interaction by adding another "Scroll Action" keyframe for "Opacity". Here, set the opacity value at 0 for 0%, and increase it to 1 at the 100% mark.
Modify the "Timeline" value from 100% to 50% for both "Scroll Action" keyframes, ensuring a condensed interaction effect. Remember, consistency is key, so apply these settings across all Text Block addons.

Step 7: Reveling in the Final Outcome
After diligently following through each step, pause and appreciate your creation.
A round of applause is in order! Without delving into codes, you've injected vivaciousness into your webpage using interactions and animations, making it more engaging and user-centric.
Conclusion
This comprehensive tutorial aims to provide clarity on the vast realm of web interactions and animations. Integrating dynamic elements into your site not only garners attention but also boosts user retention and engagement, translating to potential higher conversions. The robust SP Page Builder ensures you achieve this without dabbling in coding. Keen to share your thoughts or experiences? Drop them in the comment section below!
Nearby Materials | ||||

|
Creating Your Own Custom Addon in SP Page Builder | SP Page Builder Feature Guide: Layers |

|
|