How to Integrate Dynamic Lottie Animations on Your Joomla Website
Motion is compelling!
Dynamic elements invariably catch our eye, influencing even our subconscious perception. The United States National Library of Medicine once released a paper emphasizing the connection between visual movement and the act of capturing attention. Their studies confirmed that motion can effectively steer our attention.

If you aim to command more attention on your webpage, infuse it with animated elements. Doing so increases the chances of engaging your site visitors. But the pivotal question remains; how exactly can you ensnare your visitors' focus?
The answer lies in leveraging Lottie animations! Compared to static elements, Lottie animations are exponentially more potent at grabbing and retaining visitors' attention. This article provides a comprehensive guide on how to seamlessly integrate interactive Lottie animations into your Joomla platform.
Understanding Lottie Animations
Lottie is essentially a file format tailored for vector graphics animations. It owes its name to Charlotte Lotte Reiniger, a trailblazing German silhouette animation artist.
At its core, Lottie is a JSON-driven animation file, enabling web designers to uniformly render animations across various screens. These nimble animation files effortlessly adapt to any screen resolution, ensuring there's no compromise in visual quality. Yet, to truly grasp Lottie, it's indispensable to touch upon the genesis of its development: Bodymovin.
Bodymovin laid the groundwork for the advent of Lottie files. It emerged as an innovative Adobe After Effect plugin, the brainchild of Hernan Torrisi. The plugin's prowess lies in its ability to convert Adobe After Effects animations into the JSON format. When these JSON files are incorporated into a website, they blossom into the enchanting Lotties we see in action!
Discovering Free Interactive Lottie Animations
There's a plethora of tools, both online and offline, where you can craft custom Lottie animations. Among the front-runners in this domain are Adobe After Effects, Adobe XD, and Figma. However, designing an impactful Lottie animation presupposes that you have both ample time and a solid grounding in design.
While Lottie animations might exude an air of intricacy in their creation, their actual integration is a breeze. This is due to the myriad of free, premade Lottie animations easily accessible on the web. All that's required is a simple search for your desired animation, followed by downloading its JSON file for website integration.
For a one-stop repository of Lotties, look no further than Lottiefiles. This open-source platform is a treasure trove of myriad interactive Lotties, available entirely for free. Here's a succinct guide to navigating Lottiefiles:
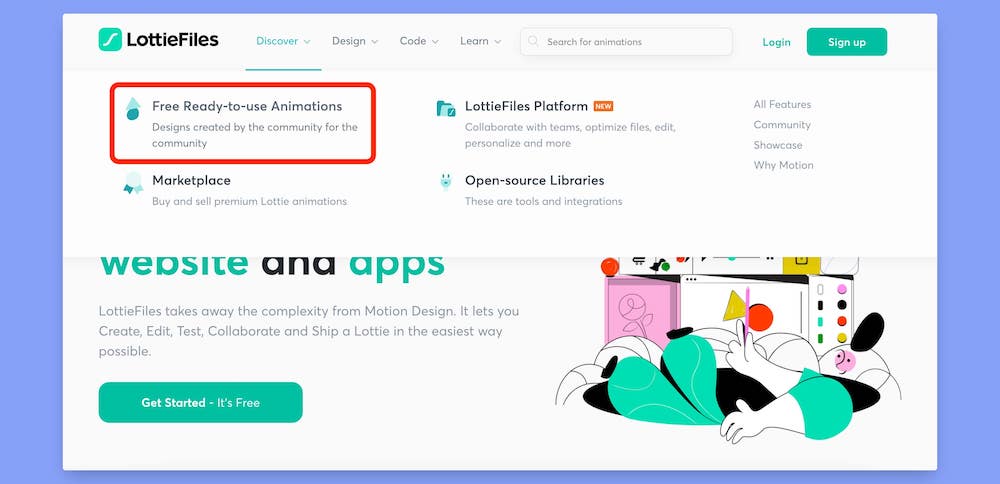
- Visit Lottiefiles.com
- Position your cursor over the "Discover" menu
- Select "Free Ready-to-use Animations" from the dropdown list

You'll be presented with a plethora of Lottie animations. If you're after a particular style or theme, utilize the search bar situated atop the page. Once your desired animation is located, click on it and opt for your preferred download format. Lottiefiles extends support for a gamut of formats including JSON, dotLottie, ZIP, MP4, Gif, and more.
Integration & Configuration of Dynamic Lottie Animations
Building a Joomla website might seem straightforward, but the true challenge lies in crafting a site that's both professional and visually arresting. Today, we'll steer you towards achieving just that by weaving in and fine-tuning interactive Lottie animations. But first, let's underscore the essential prerequisites.
Prerequisites
To imbue your Joomla site with a unique flair, ensure you have:
- SP Page Builder Pro
- Administrator access to the website
Checked off the list? Wonderful! We're now primed to delve into the methodical procedure of infusing your website with interactive Lottie animations.
Bring your Joomla website to life with Lottie animations. Not only do they offer a seamless visual experience, but they're also lightweight and can be easily integrated. Here's a comprehensive guide to help you with the process:
Step 1: Initiating a New Joomla Content
Lottie animations can be seamlessly integrated into both Joomla articles and pages. For the purpose of this tutorial, we're focusing on embedding a Lottie in a fresh article.
- Start by accessing your Joomla admin panel dashboard. If you aren't logged in, ensure to do so.
- Hover over to Content and then select Articles.
- Upon landing on the articles page, locate and click the + New button on the top panel, paving the way to craft a new article.
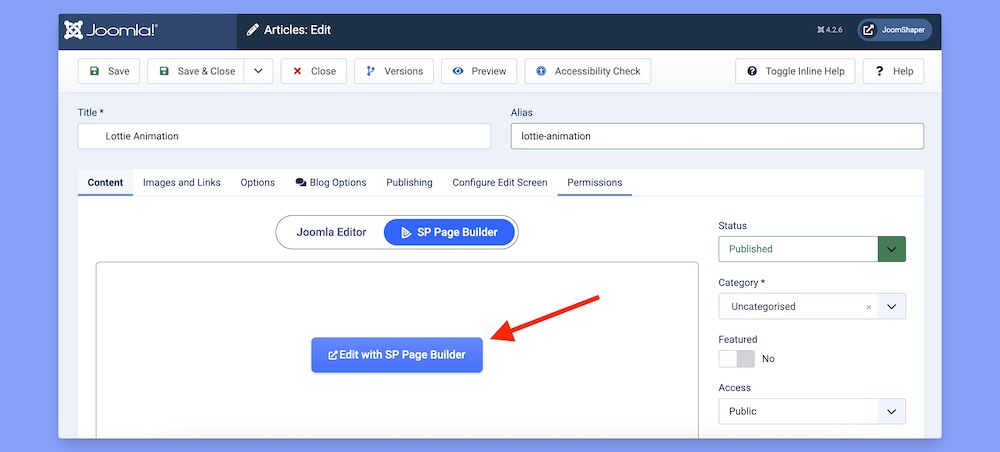
- Proceed to fill in your article details. This includes the title, alias, among other relevant configurations. Once done, hit the Save button.
- Now, zero in on the SP Page Builder option within the article segment. By selecting the Edit with SP Page Builder button, the SP Page Builder editor springs open in a new browser tab.

Note: Before proceeding to SP Page Builder, ensure the article is saved first.
Step 2: Curating the Ideal Placement
The placement of your Lottie animation plays a crucial role in engaging visitors. Thus, pick a spot that's not just visually appealing, but also strategic.
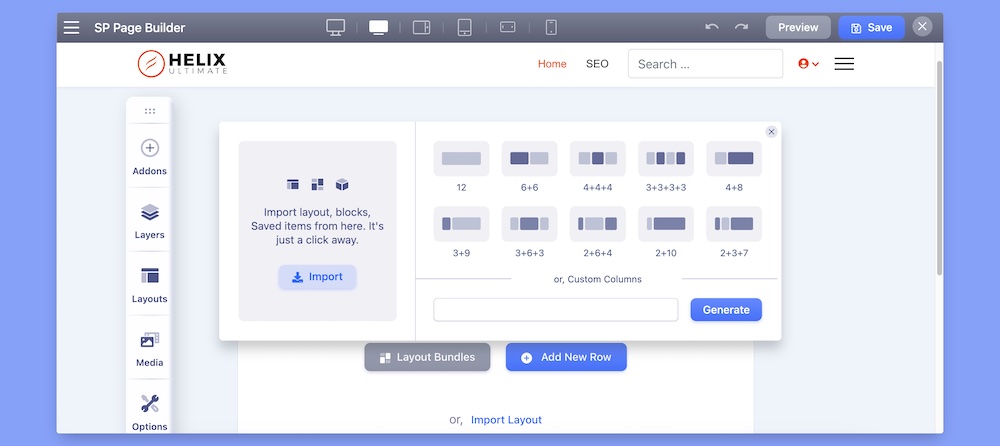
- To begin with, click on the Add New Row button. This will allow you to define the layout of your article.
- From the options presented, there are 10 pre-configured column layouts to choose from. Make a choice that aligns with your article's design framework. If none resonate with your vision, fret not! Joomla offers the flexibility to design custom column layouts via the custom columns feature. For this tutorial, we're going with the
4+4+4layout pattern.

Step 3: Activate the Lottie Addon
With the layout in place, it's time to introduce the Lottie addon:
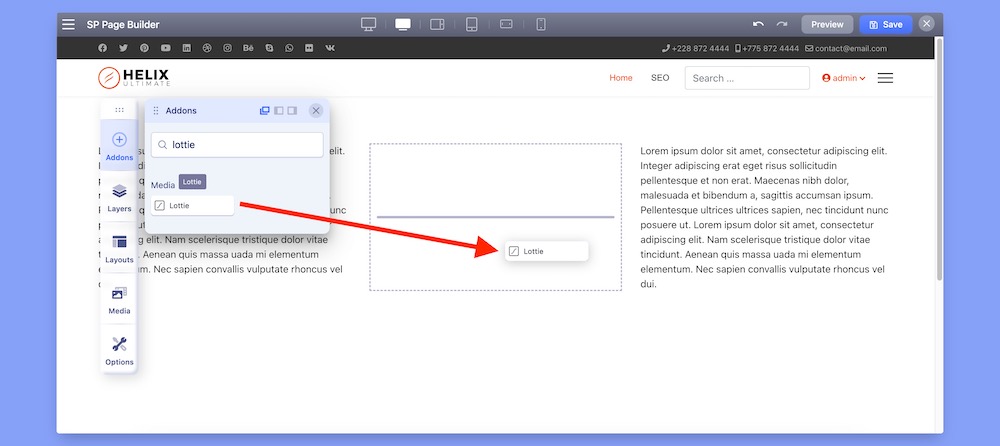
- Spot the column where you envisage the Lottie animation. Here, click on the '+' sign, which, in turn, reveals all the addons that SP Page Builder boasts of.
- Locate the Lottie addon. Simply drag and drop this addon to the column of your choice.

Post this step, you'd notice a default bicycle animation. Consider this a placeholder Lottie animation furnished by SP Page Builder. In subsequent steps, we'll walk you through how to customize this to reflect your chosen animation.
Step 4: Sourcing the Lottie Animation URL
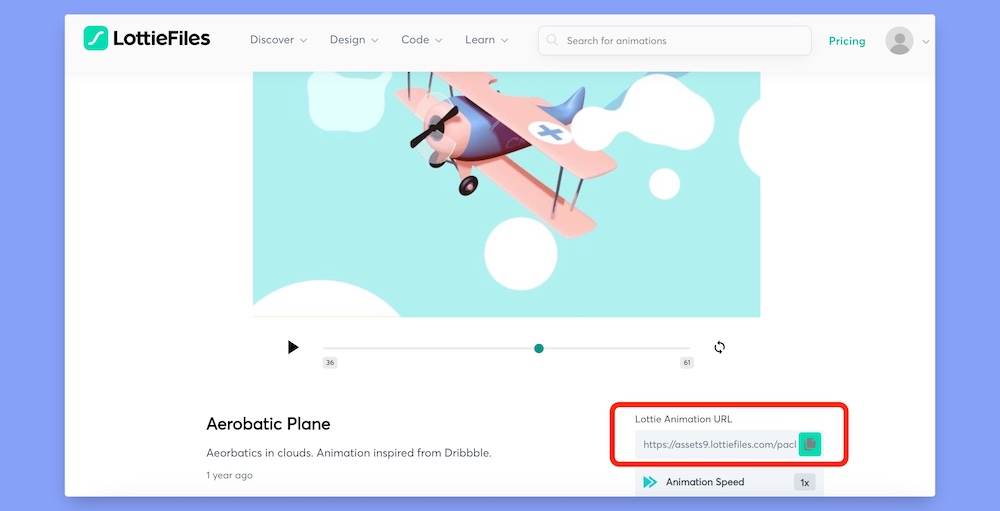
SP Page Builder endorses various techniques to integrate Lottie animations into your Joomla landscape. You have the liberty to either directly upload the Lottie GIF file into the media library or harness an external URL of the desired Lottie file's JSON variant. For this guide, our Lottie animation of choice is an Aerobatic Plane, sourced from Lottiefiles.

Navigate to Lottiefiles.com and cherry-pick an animation that encapsulates your brand's essence. Once selected, you'd notice the Lottie animation URL situated just below the animation.
Ensure you copy the JSON link in its entirety. An incomplete URL might hinder SP Page Builder from sourcing your chosen Lottie file. An important point to remember: To access this URL, a Lottiefiles login is mandatory.
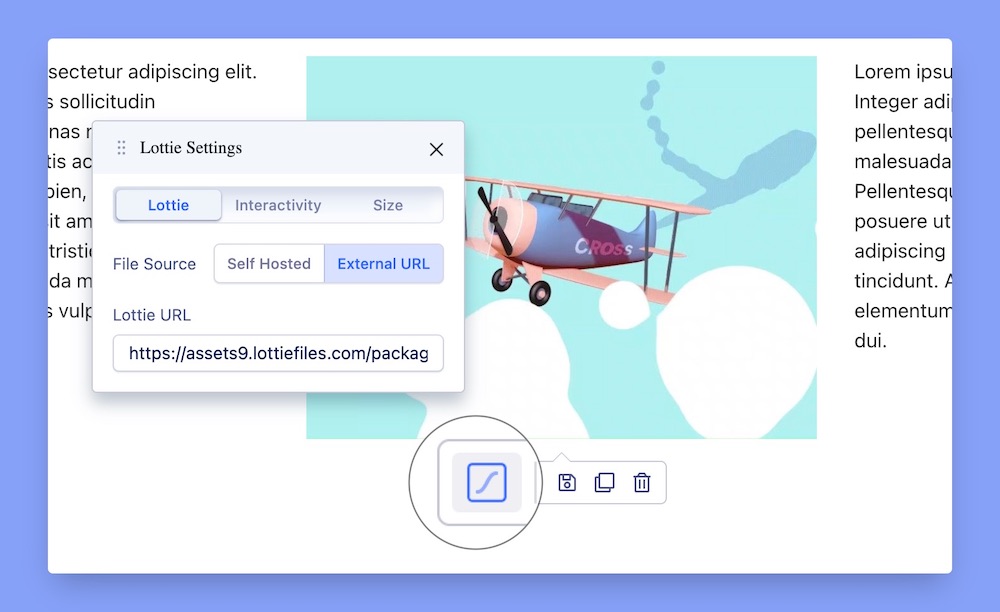
Once copied, head back to Joomla and locate the Lottie section. Here, select the Lottie addon icon. This action triggers the Lottie Settings modal popup. Pick the External URL option and paste the copied URL into the designated Lottie URL field.

Congratulations! If you've followed this guide meticulously, you should be able to preview your handpicked Lottie animation in its full glory on your Joomla site.
Step 5: Fine-Tuning Lottie Animations
Alright, you might find yourself scratching your head at this juncture. The animation seems stuck and static, not at all like you'd expect, right?
Take a breath; everything is in order. We just need to delve deeper into the settings to unlock the dynamic capabilities of your chosen animation.
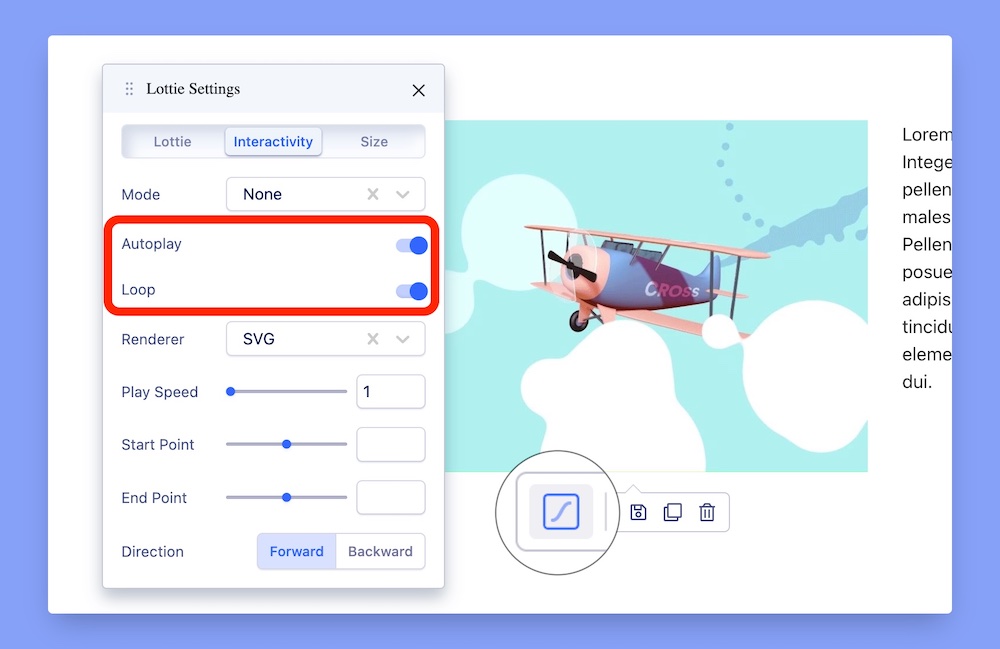
Venture back to the Lottie Settings modal popup. Here, activate both the Autoplay and Loop options. As implied, these functionalities will breathe life into your animations, allowing them to move in a continuous loop.

In addition to these crucial functionalities, you have an array of customization options at your disposal:
- Mode - Defines the triggering mechanism for the animation's initiation.
- Play Speed - Allows you to control the animation's pace, with the standard speed being 1.
- Start Point & End Point - Designate the commencement and culmination of your animation.
- Direction - Offers the choice of playing the animation forwards or in reverse.
These configuration options are part of the robust offering of SP Page Builder. However, if the need arises to modify the dimensions of your Lottie animation, head over to the Size tab. Here, defining the desired height and width becomes a breeze.
A side note for the tech-savvy: Lotties can also be embedded via iFrames. To do so, the RAW HTML addon comes into play instead of the standard Lottie addon. Just copy the entirety of the iFrame code and paste it into the Raw HTML addon.
Step 6: Visualizing the Final Product
Congratulations! You've successfully navigated through the intricate process of integrating and customizing a Lottie animation for a Joomla site. Why not feast your eyes on the end result?

And just like that, you've enhanced your Joomla website with the addition and fine-tuning of an interactive Lottie animation.
Pro Tips: Mastering the Art of Lottie Animations
Lottie animations undeniably elevate the aesthetics of your website. However, it's imperative to strike a balance to maintain website performance and user experience. Let's delve into some best practices.
- Quality Over Quantity: Lottie animations are enticing, often tempting website owners to sprinkle them generously across the site. However, for optimization purposes, it's wise to limit their usage. Overloading your site with these animations can hamper loading speeds and increase page weight.
- Brand Color Cohesiveness: Consistency in color is pivotal for brand identity. Modern Lottie animation providers often offer a feature to customize the animation's color palette. Leverage this to ensure that the animation aligns seamlessly with your brand colors.
- Strategic Lottie Placement: The primary aim of Lottie animations is to capture and retain the attention of visitors. Thus, their placement is of paramount importance. Ideal locations might include:
- The main visual area above the fold
- Engaging image galleries
- Highlighting product features
- Accentuating contact forms or purchase confirmations
- Spicing up 404 error pages
- Pixel Precision is Key: When introducing an animation to an article or any content layout, ensure it aligns with the existing design grid. Misalignment can disrupt the visual flow, detracting from the user experience.
Conclusion
Lottie animations are more than just visual garnish; they elevate user experience and set your website apart. However, like any powerful tool, they must be used judiciously to reap the maximum benefits. This guide aims to provide a comprehensive blueprint for seamlessly integrating these animations into your Joomla website. For any challenges or queries, the comment section below eagerly awaits your input.
Nearby Materials | ||||

|
How to Optimize Your Joomla Website for SEO with SP Page Builder | Enhancing Your Joomla Webpage with Custom Shapes Using SP Page Builder |

|
|