Enhancing Your Joomla Webpage with Custom Shapes Using SP Page Builder
Design aesthetics play a crucial role in determining the success of a website. One significant element in web design is the utilization of various shapes that not only symbolize ideas but also convey different emotions and moods. When these shapes are strategically positioned, they can enhance the overall visual identity of your webpage.

SP Page Builder is a tool that has simplified the process of embedding these shapes into your Joomla website. This detailed guide will walk you through the steps and provide deeper insights into the customization and placement of these shapes, thereby taking your website's visual appeal to the next level.
Does SP Page Builder Offer Built-in Custom Shapes?
While SP Page Builder doesn’t inherently offer a feature specifically for custom shapes, it doesn’t inhibit you either. There’s no need to bloat your website with multiple image files, potentially slowing down your site, just to integrate different shapes. With the innovative techniques of SP Page Builder, crafting and implementing these shapes becomes not only feasible but also intuitive. Utilize the existing addons, and with a few clever maneuvers, your webpage will boast an array of dynamic shapes.
Integrating SP Page Builder's Built-in Shapes into Rows
SP Page Builder provides an avenue for introducing splendid shapes into your rows, paving the way for enhanced design capabilities. Here’s a step-by-step guide:
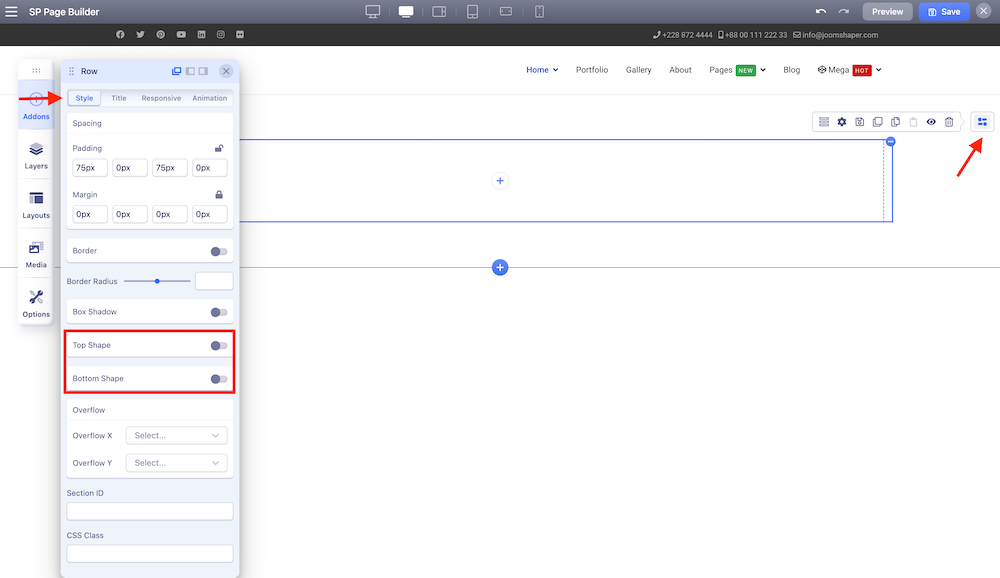
- Navigate to SP Page Builder Front-end Editor: Kickstart the process by initiating the SP Page Builder front-end editor. Subsequently, create a row. Once created, head over to the Row settings through the Row Editor.
- Access the Style Tab: Within the Style tab, you'll discover two distinct options: Top Shape and Bottom Shape.

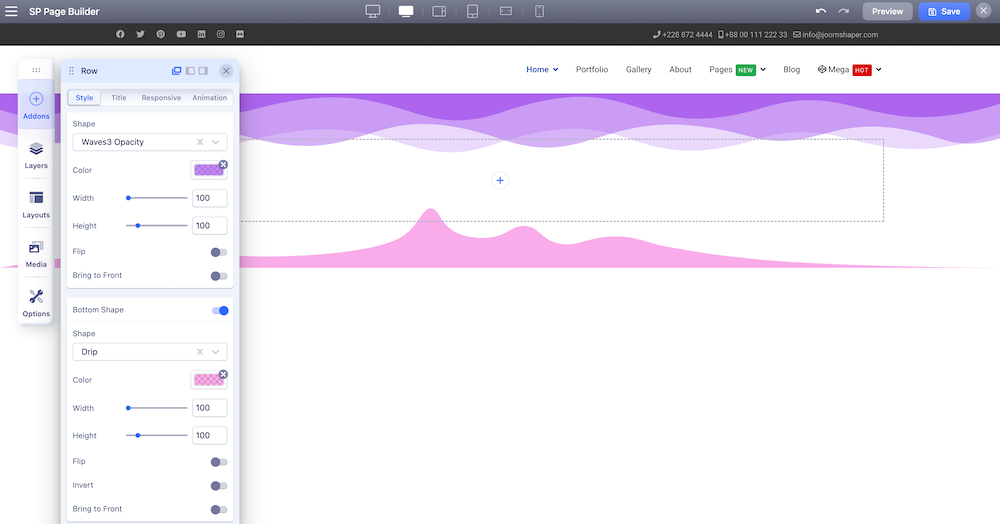
- Activate Both Options: On enabling both these options, a drop-down menu unveils various shapes. Based on your design requirements, pick the desired shapes for the top and bottom of your row. Moreover, you can further tweak its dimensions and color palette as per your preference.

Crafting Basic Custom Shapes
Having delved into the row top and bottom shapes, let’s shift our attention to designing custom shapes. These can be positioned anywhere on your site, granting you superior design flexibility. Let's break down the process:
Step 1: Download SP Page Builder Pro
Start by downloading SP Page Builder Pro. Go to our website and choose the subscription plan that suits your needs. Once downloaded, install SP Page Builder Pro on your Joomla CMS site. To do this, head to your Joomla dashboard > Systems > Extension. Here, upload the SP Page Builder Pro zip file. With these steps, your setup is complete!
Step 2: Strategize Your Page Layout & Pinpoint Custom Shape Locations
The layout of your website is paramount. A meticulously crafted design can elevate your website's user experience, while a haphazard one can deter visitors. Therefore, invest time in devising a design blueprint, ensuring every element, including the custom shapes, occupies the ideal position.
Step 3: Lay Down the Page Framework
With your layout blueprint in hand, commence the shape creation process. For this tutorial, let's envisage a basic section with standard shapes. Initiate by generating a section via the SP Page Builder frontend editor. For this illustration, opt for a balanced 6+6 layout using the column generation tool. Subsequently, modify the full row's appearance, selecting the Heading and Text Block addons for the left column. The right column will serve as our canvas for shape implementation.
At this juncture, augment the row height to better accommodate your design elements. Head over to the Row settings via the Row editor. Within the Style tab, locate the Height Options, setting the Min Height parameter to 500. Once done, save your progress.
For this demonstration, envision four unique shapes. Thus, initiate by adding four Div addons to our designated right column.

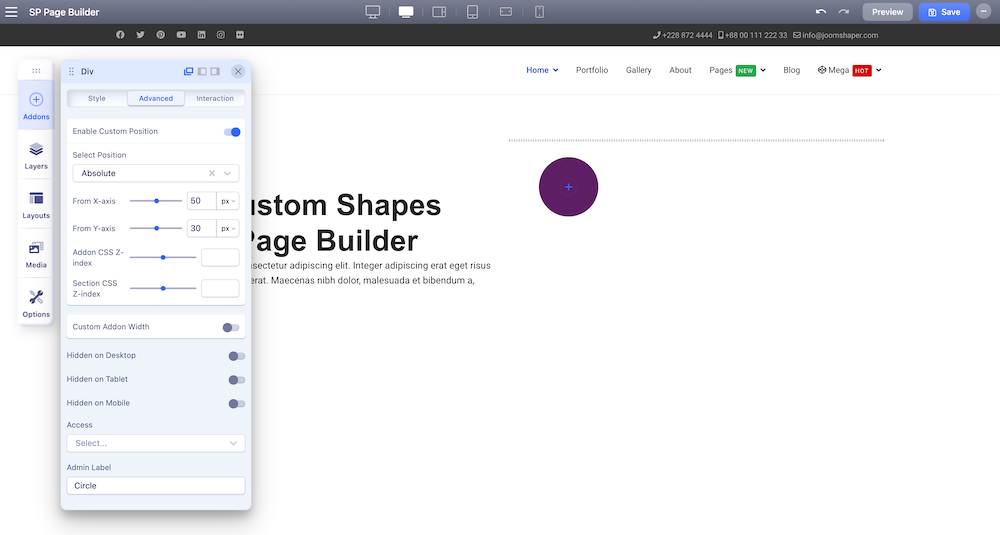
Step 4: Sculpting a Circle
To breathe life into a complete circle, commence by selecting the premier Div addon in your right column. Configure the Width and Height parameters to 100. Transition to the General Settings. Within the Style tab, navigate to the Background Option, opting for Color. Choose your desired shade and modify the Border Radius to 100. Subsequently, switch to the Advance tab. Here, activate the Custom Position feature, designating the Position as Absolute. Tailoring it to our layout, set the x-axis value at 50 and the y-axis at 30.

Congratulations! You've successfully designed your inaugural circle. The ease and simplicity of the process truly shine through with SP Page Builder!
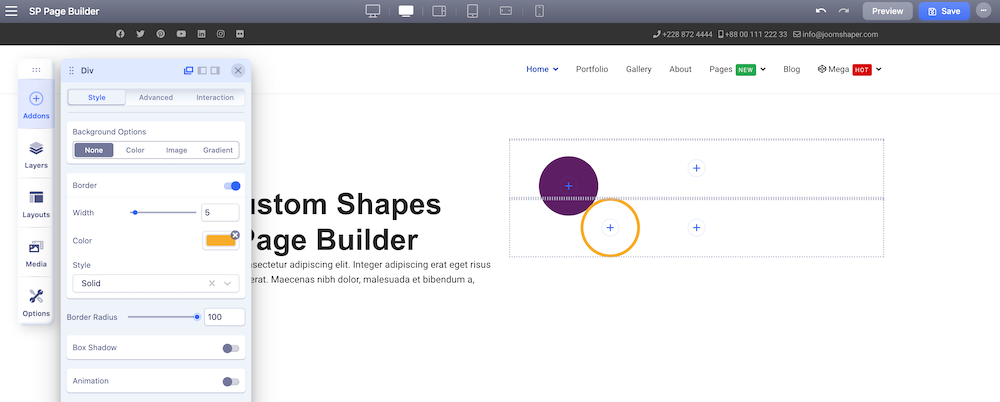
Create and Add a Hollow Circle
With SP Page Builder, creating a sophisticated hollow circle becomes an effortless venture. To achieve this:
- Select another Div addon and specify both Height and Width as
100. - Move to General Settings. Under the Style tab, enable the Border option. Select a color that complements your website's theme for your border, assign a width, and choose a Solid style.
- Next, to create the circular effect, set the Border Radius to
100. Your hollow circle should be taking form now. - To position it perfectly, tap on the Advanced tab. Click on Enable Custom Position, set the position as Absolute, and adjust the x & y axes as needed for seamless integration into your layout.

Note: While hollow circles can add depth to your design, for the purpose of this demonstration, we will omit it from our final layout.
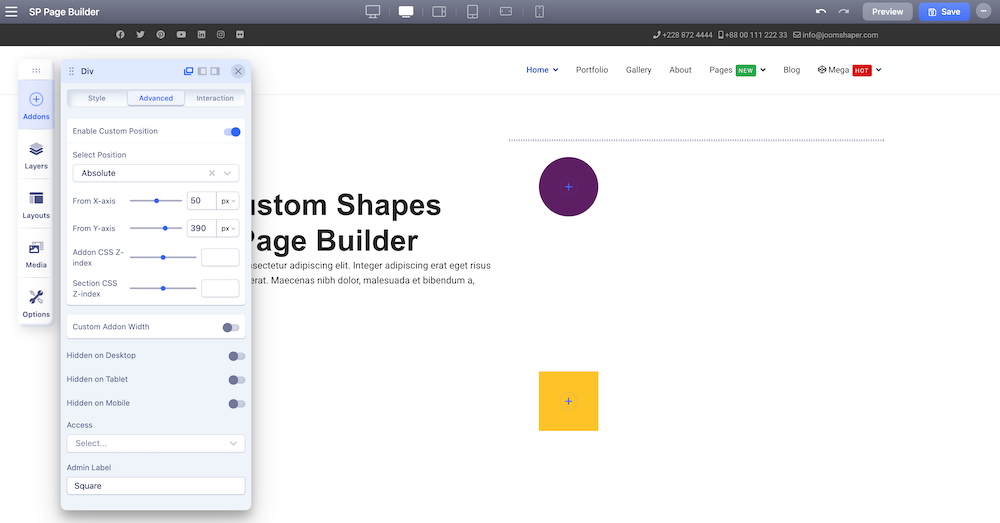
Step 5: Creating and Incorporating a Square
For those looking to include squares in their design, here's a simple step-by-step guide:
- Select the second Div addon. Assign both Width and Height to
100. - In the General Settings, under the Style tab, pick a vibrant color for your square.
- To place the square harmoniously within your design, head to the Advanced settings tab. Here, activate the Enable Custom Position feature. Adjust the x-axis to
50and the y-axis to390, ensuring it complements your overall design.

Creating and Integrating a Rectangle
A rectangle can be crafted similarly to a square. The distinct difference lies in the width. Adjusting the addon’s Width lets you shape it into a perfect rectangle fitting your design vision.
Step 6: Designing and Inserting a Triangle
Fancy adding triangles? Here’s how:
- Select your desired Div addon, set the Width and Height to
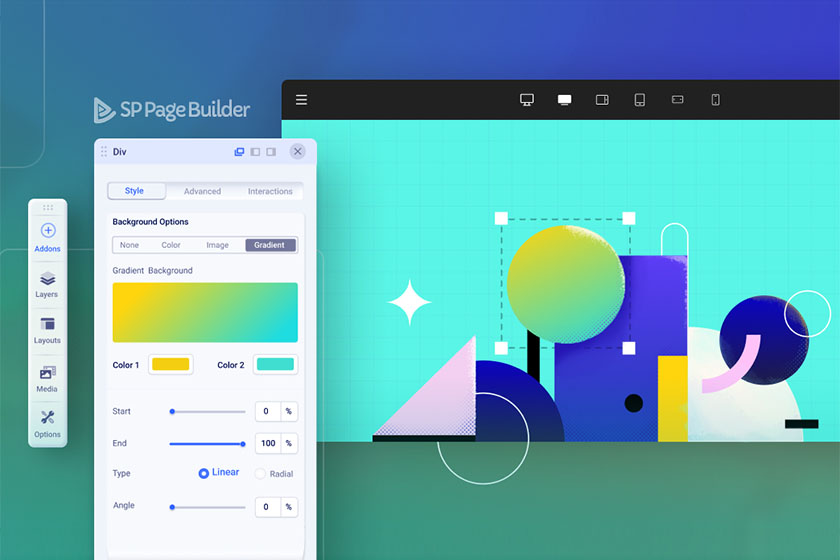
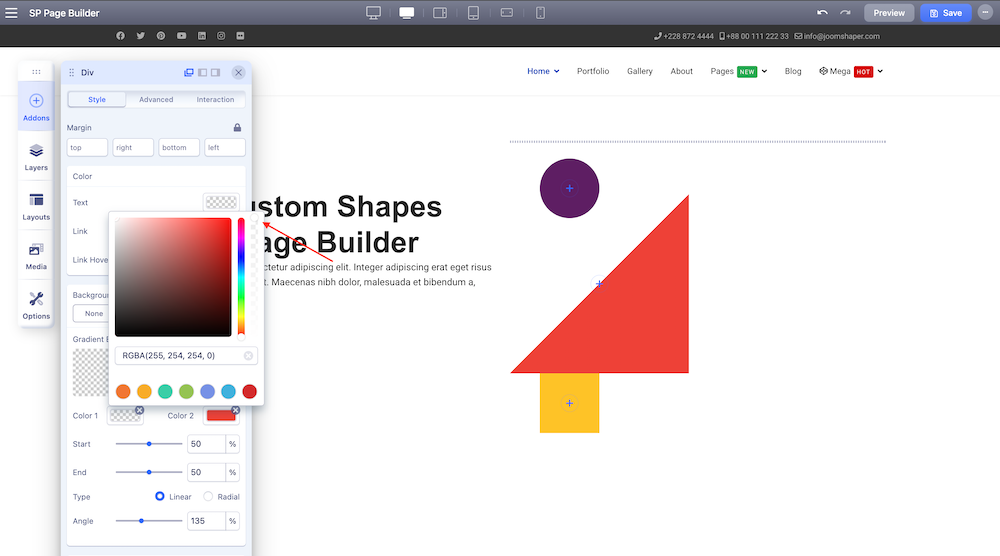
300. - From the General settings, go to the Style tab. Here, under the Background Option, select Gradient. Using the Color 2 option, designate a color for your triangle.
- Now, establish the Start & End values at
50. For an optimal display, set the Angle to135%. - Navigate to the Color 1 option. Here, adjust the RGBA values such that the opacity hits
0, for instance,RGBA(255, 254, 254, 0).
You should now witness your triangle shape effortlessly integrating into your layout.

Step 7: Crafting and Embedding a Cylindrical Shape
Adding a touch of three-dimensionality with a cylindrical shape can boost your website's visual appeal. Here's how to do it:
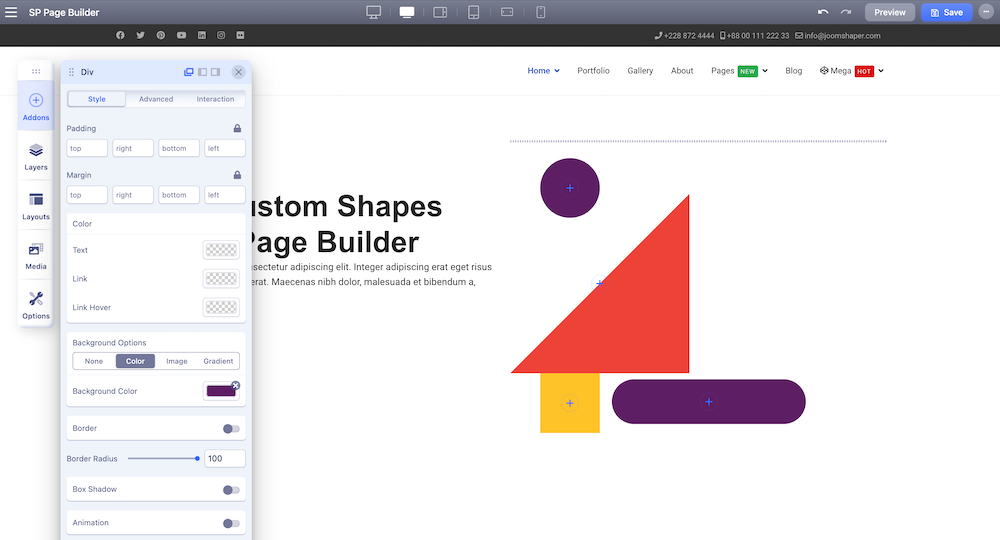
- Select the relevant Div addon and set the Width at
325and Height at75. - Go to General settings, and under the Style tab, look for the Background Options. Pick a color that aligns with your design language.
- To ensure smooth corners for your cylindrical shape, set the Radius to
100. - For precise positioning, activate the Enable custom position option. Designate the position as Absolute and adjust the x and y axes. In this instance, we've set them at
170and400respectively.

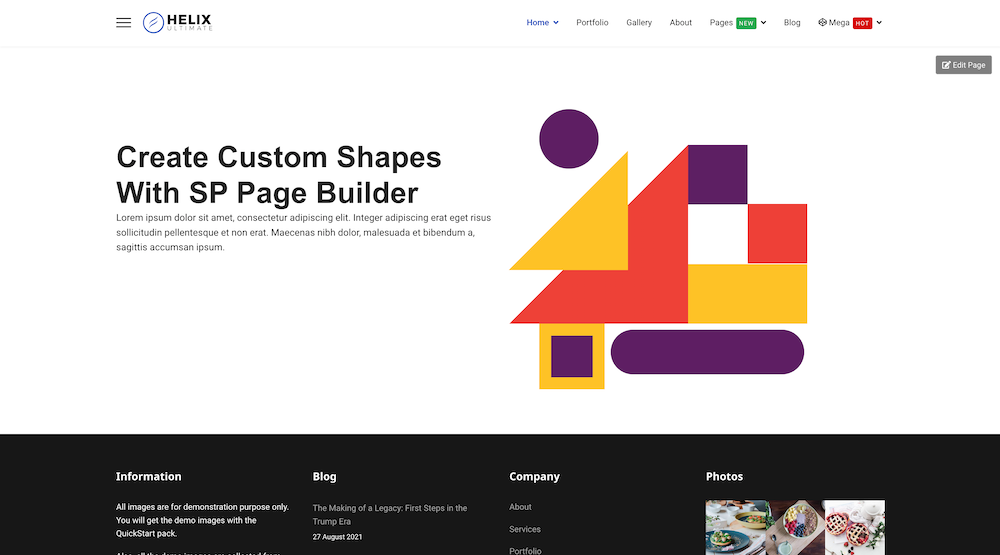
Step 8: The Culmination
Once all shapes are incorporated, take a moment to review. Make any necessary refinements, ensuring every element aligns harmoniously. Once content, save your changes. Voila! Your enriched webpage layout is now live.

Personalizing Your Shapes
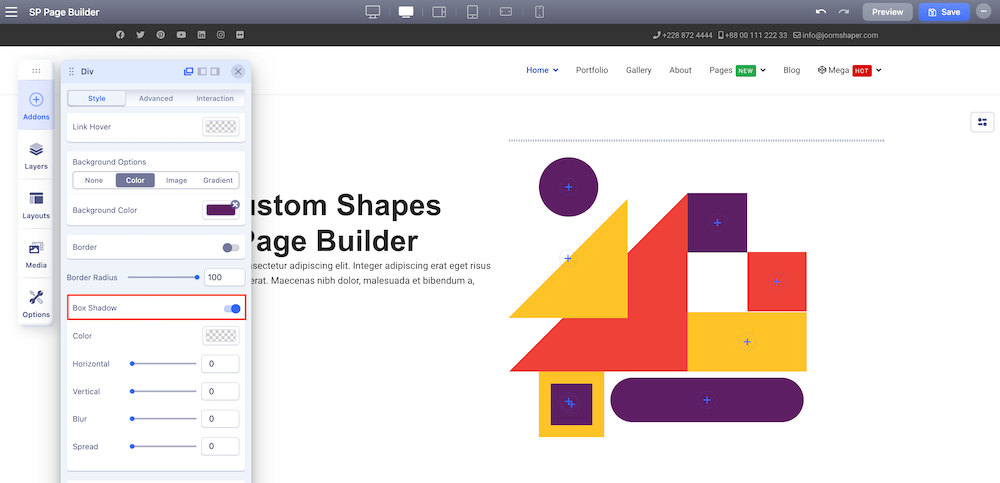
For those who crave that extra touch, SP Page Builder offers features to enhance your custom shapes. Let’s delve into shadowing:
- Pick the shape you wish to adorn with a shadow and navigate to the General settings Style tab.
- Scroll to activate the Shadowbox option.
- Select a shadow color that complements your shape. Tweak the shape using the horizontal and vertical parameters. The Blur value allows you to regulate the shadow's prominence, while the Spread value lets you adjust the shadow’s extent.

Guidelines to Note
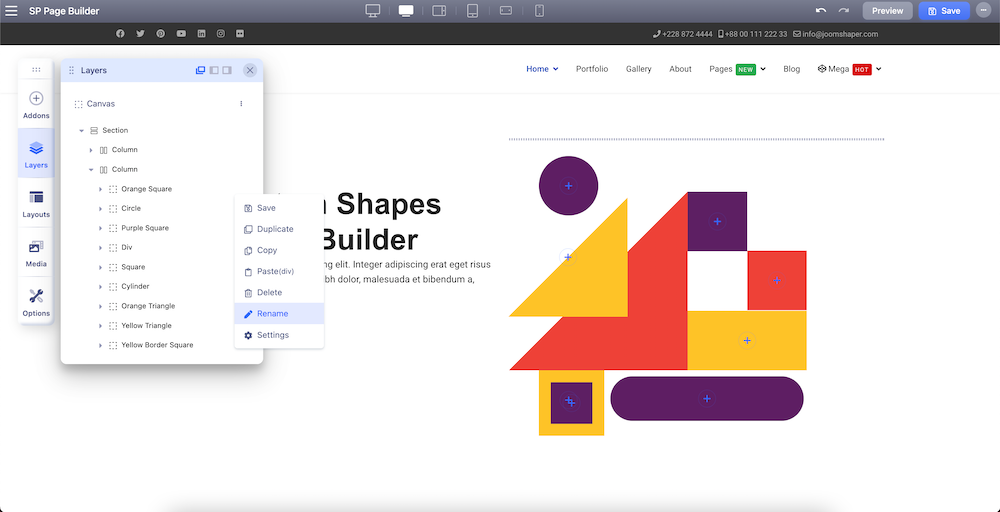
If you're integrating numerous Div addons within a singular column, renaming them for clarity is advised. In the SP Page Builder frontend editor, head to Layers, choose the column containing your Div addons. Expand to view all addons. Hover to spot the 3 vertical dots. Clicking reveals options, where you can rename each for future reference.

Concluding Thoughts
Effective utilization of basic shapes can elevate the aesthetics of your webpage, creating a memorable experience for visitors. Understanding the emotions and narratives tied to various shapes allows for informed design choices. And with tools like SP Page Builder, your design journey is streamlined, making the process intuitive and efficient.
Nearby Materials | ||||

|
How to Integrate Dynamic Lottie Animations on Your Joomla Website | How to Design an Horizontal Footer Menu on a Joomla Using Helix Ultimate |

|
|