How to Design an Horizontal Footer Menu on a Joomla Using Helix Ultimate
When designing a website, some parts grab the spotlight, while others quietly play their vital roles in the backdrop. The footer menu is one such underrated component. Although it may not frequently make headlines in web design discussions, it's an indispensable element for many users. This guide delves deep into creating an attractive horizontal footer menu with the popular Helix Ultimate for Joomla users. So, roll up your sleeves and get ready to enhance your Joomla site's user experience.

The Significance of a Footer Menu
Before we dive into the technicalities, it's essential to understand why footer menus hold such a crucial spot in web design:
- User Expectation: Many visitors instinctively scroll to the bottom of a website when they don't locate the information they're seeking in the main menu. This behavior makes the footer a secondary navigation hotspot.
- Decluttering Main Menu: By relocating certain items to the footer menu, you can avoid overwhelming your primary navigation, ensuring a cleaner and more intuitive user journey.
- Highlight Secondary Information: Footer menus are excellent for displaying secondary information like terms of service, privacy policies, and more.
Creating a Horizontal Footer Menu with Helix Ultimate: A Step-by-Step Guide
Now that we've understood the 'why' let's move onto the 'how'. Below is a comprehensive tutorial on setting up a stylish footer menu using the Helix Ultimate template framework on Joomla.
Step 1: Setting Up Helix Ultimate
To kick things off, ensure you have Helix Ultimate ready to go. If not, here’s what you need to do:
- Go to our OceanTheme website.
- Download the Helix Ultimate template framework.

Step 2: Crafting Your Footer Menu
With Helix in place, navigate to your Joomla dashboard. From here:
- Click on
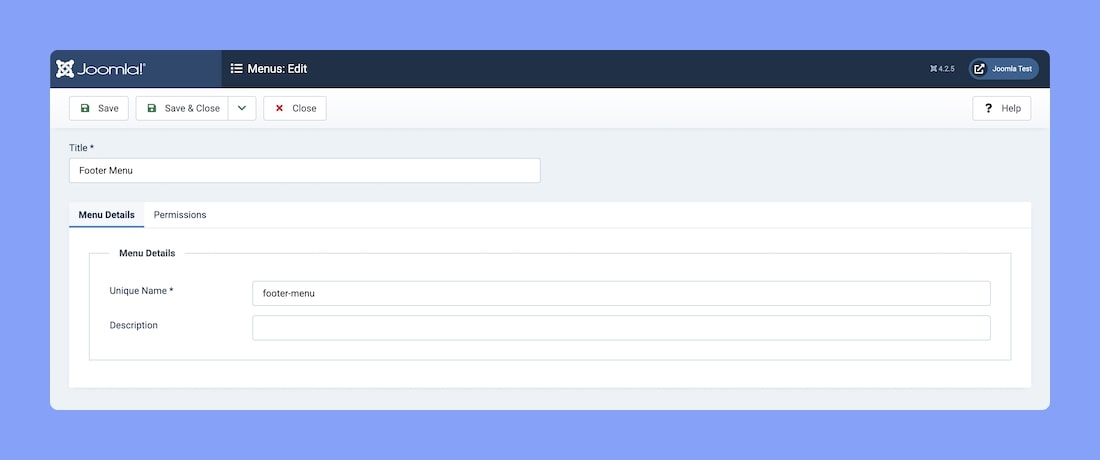
Menus > Manage. - Now, proceed to create a new menu by providing a Title and a Unique name for identification purposes.

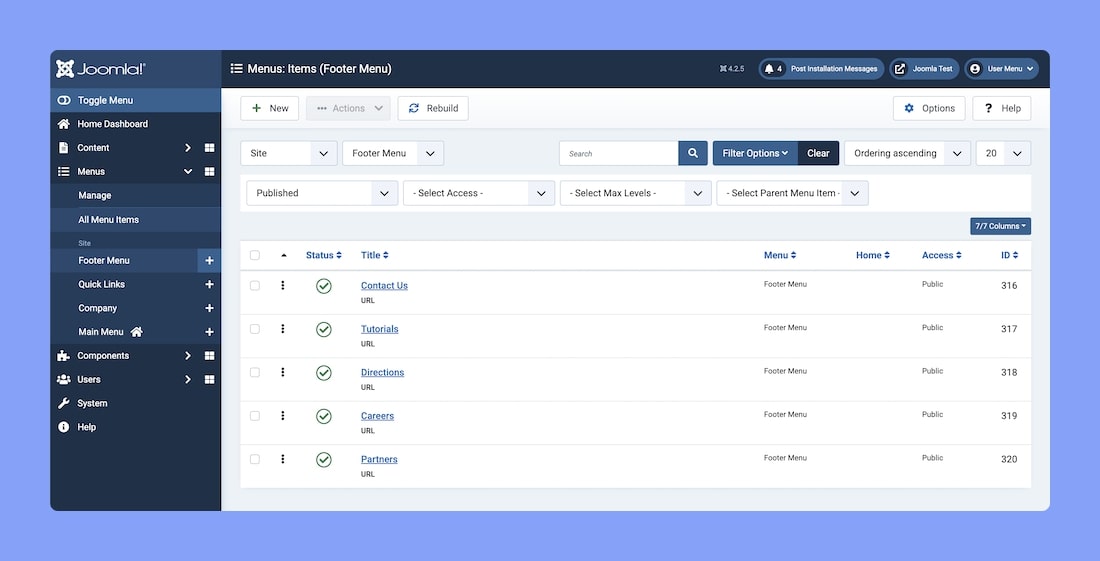
Step 3: Populating Your Menu
With the menu framework ready, it's time to fill it with content:
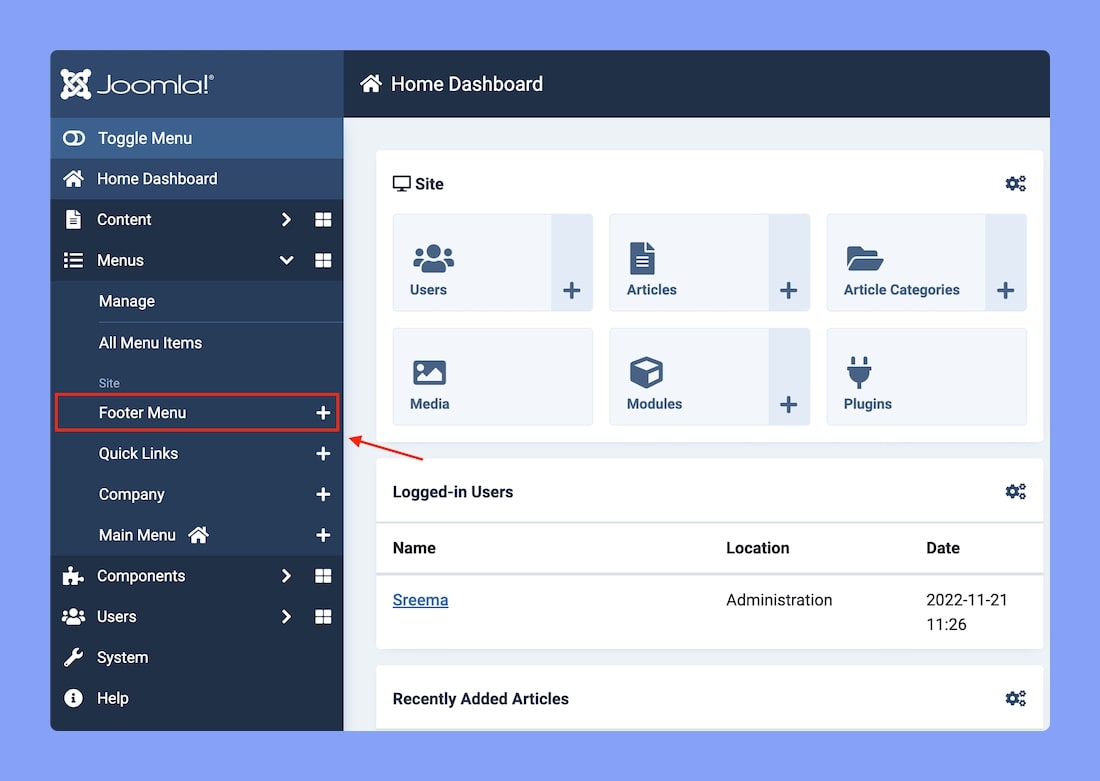
- In the dashboard, locate the + sign next to your newly minted menu and click it.
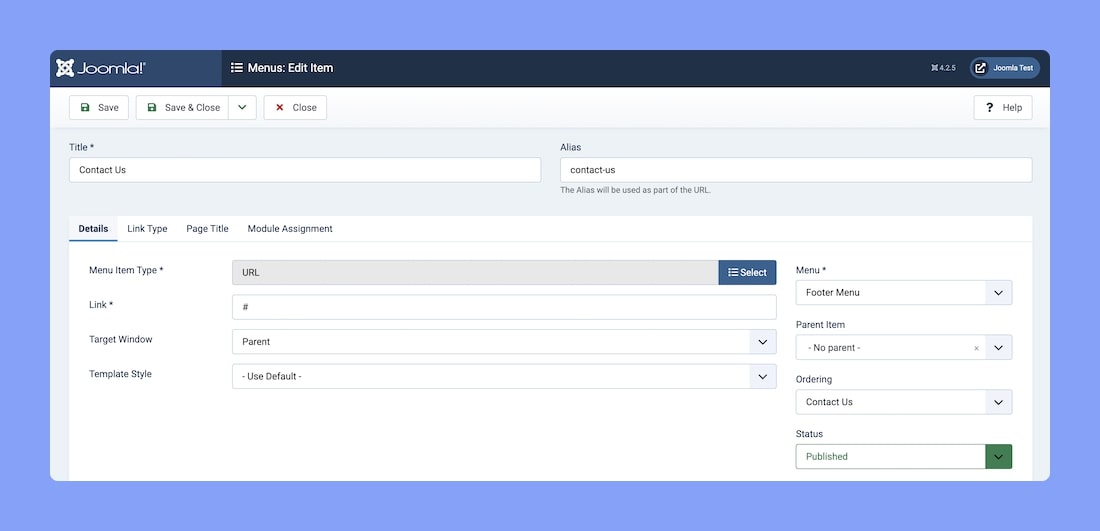
- This action brings you to the Menu Items page. Here, provide the necessary details for your menu item. For instance, if adding a 'Contact Us' link:
- Menu Item Type:
System Links > URL - Link: (link to your contact page or a placeholder '#')
- Menu: Footer Menu
- Menu Item Type:
- After inputting details, select 'Save & Close'. Repeat this step for any additional menu items you wish to add.


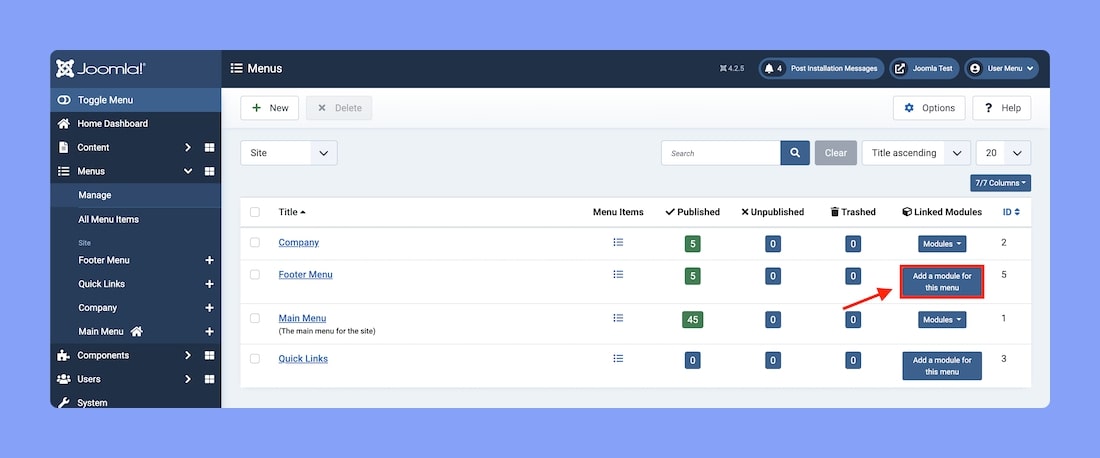
Step 4: Module Assignment
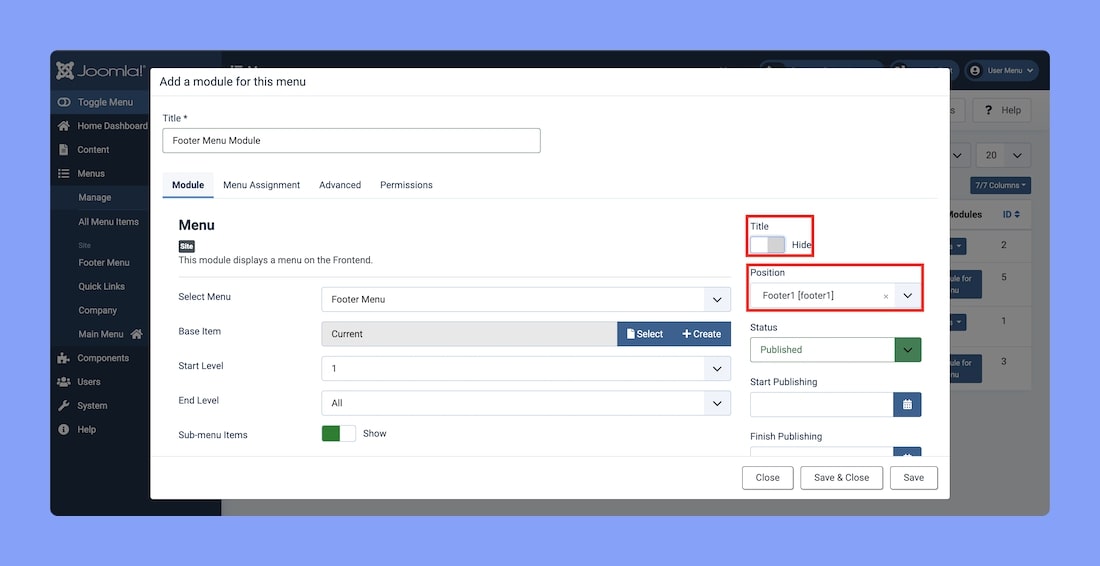
With your menu items in place, the next step involves adding an appropriate module:
- From the dashboard, head to
Menus > Manage. - In the 'Linked Modules' column, choose to add a module for your menu.
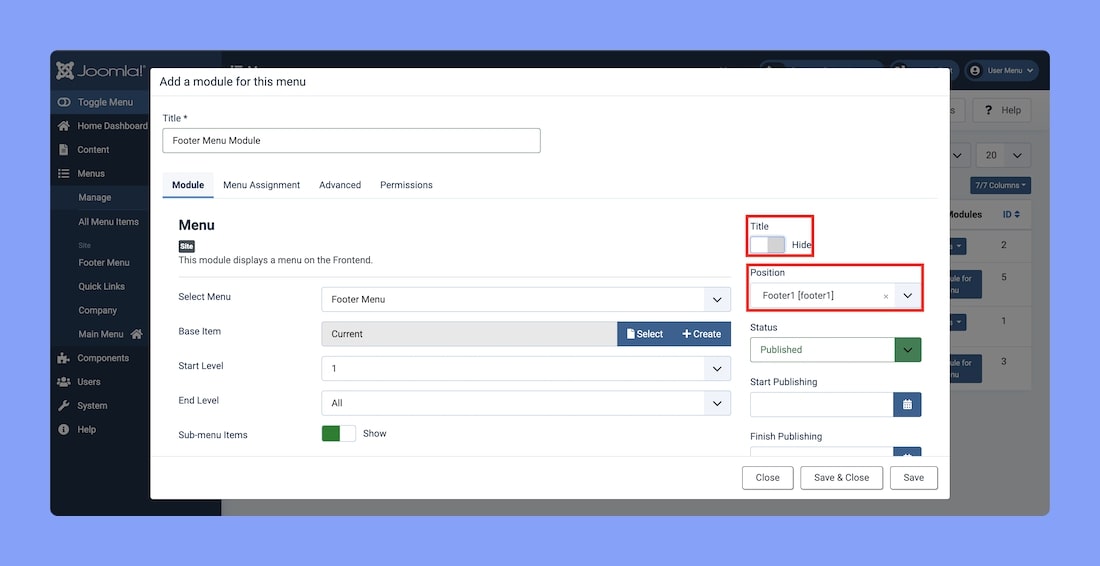
- Provide a suitable title and select a position for your module. For this guide, we're using 'Footer 1 [footer1]'. Also, disable the 'Title' button to maintain a clean appearance.
- When choosing the position, ensure you pick from the
Shaper-helixultimatelist since our template framework is Helix Ultimate.


Step 5: Using Helix Ultimate Frontend Editor
By now, the backend work is essentially done. It's time to polish how it looks on the frontend:
- Transition to the Helix Ultimate Frontend Editor by navigating to System from your dashboard. Then, go to
Site Template > shaper_helixultimate - Default > Template Options. - With this, you're now inside the Helix Ultimate frontend editor.

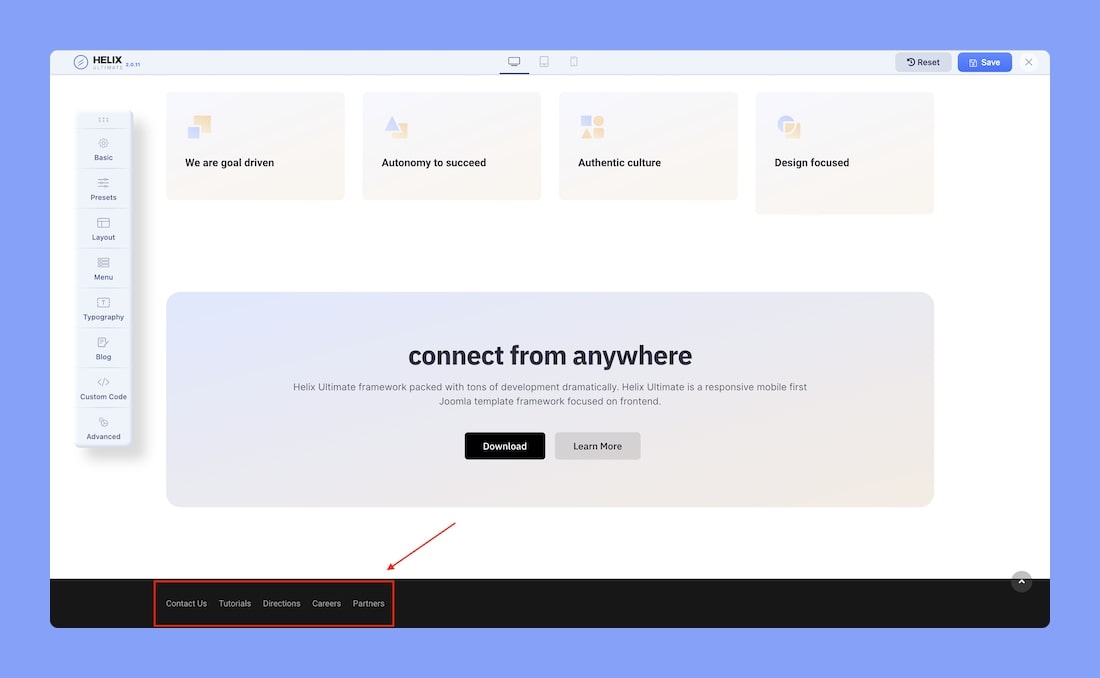
Step 6: Admire Your Hard Work
Scroll down within the Helix Ultimate frontend editor, and there it is - your elegantly placed horizontal footer menu, ready to enhance user navigation!
If you want to tweak the positioning, simply alter the module position. For instance, changing the module position to 'Footer 2' will shift the entire menu to the right-hand side of the footer.

Conclusion
A footer menu is more than just a functional addition; it's an enhancement to the overall user experience. With Helix Ultimate and Joomla, creating a refined footer menu is a breeze. So, why wait? Dive into the world of enhanced web design today!
Got feedback or queries? Drop them in the comments below. We're eager to hear about your experiences and see the footer menus you design. Cheers to stellar web development!
Nearby Materials | ||||

|
Enhancing Your Joomla Webpage with Custom Shapes Using SP Page Builder | Create Video Mask for Your Joomla Site Using SP Page Builder |

|
|