Create Video Mask for Your Joomla Site Using SP Page Builder
Enhancing the visual appeal of your website can be achieved in various ways. One of the most compelling is through the use of videos. But merely incorporating a standard video might not yield the anticipated results. Instead, introducing a video overlay or mask can transform a mundane clip into something exceptional. If you aim to make your video content more distinguishable and impressive, consider the power of video masks!

For those who rely on SP Page Builder Pro, the process has been simplified even more. Today, we provide an in-depth tutorial dedicated to SP Page Builder Pro enthusiasts, guiding you on how to seamlessly incorporate video masks into your content.
Understanding Video Masks in Web Design
Video masks, in the context of web design, refer to graphical overlays either static images or animations that function as a decorative frame for your videos. Their main purpose is not just ornamental. When done right, they can enhance user engagement, drawing more attention to your content and potentially increasing return visits. Think of it as a fashionable accessory for your video - something that takes its presentation up a notch.
Popular Types of Video Masks for Website Videos
When choosing a mask for your video, it's essential to ensure its coherence with your website's overall design and the message you're trying to convey. Here's a closer look at the primary categories of video masks available:
- Animated Masks: These are dynamic frames that add motion elements around your video. Essentially, they are short video clips that wrap around your primary video, giving it a lively edge.
- Shape Masks: As the name suggests, these masks are shaped like common geometric figures be it circles, rectangles, ovals, or even hearts. They're the go-to choice for many because of their simplicity and universal appeal.
- Text Masks: A creative twist on the traditional mask, where the video takes the shape of specific text, making the content even more contextually relevant and eye-catching.
Step-by-step Guide to Adding Video Mask on Joomla with SP Page Builder
Integrating a video mask doesn't require extensive technical knowledge. Here's a simple, concise guide to getting it done:
Step 1: Acquire SP Page Builder Pro
Begin by obtaining the SP Page Builder Pro. Install the provided zip file by accessing your Joomla control panel, followed by Extensions, and then Extension Manager. After the installation, initiate the creation of a new SP Page Builder page. This is achieved by selecting Components from your Joomla dashboard and opting for SP Page Builder Pro. Click 'Get Started' and proceed to create a new page. Note: For illustrative purposes, we're employing both Helix Ultimate and SP Page Builder in this guide.
Step 2: Prepare Your Video and Mask
Before delving into the configuration, ensure that you have your video and its associated mask ready. This preemptive measure ensures a smoother workflow. For this tutorial, our video mask has been pre-created and stored in the SP Page Builder’s Media Manager. Do remember that the mask needs to be in .png format with a transparent background, and the video should ideally be in .MP4 format.
Step 3: Transition to SP Page Builder Frontend Editor
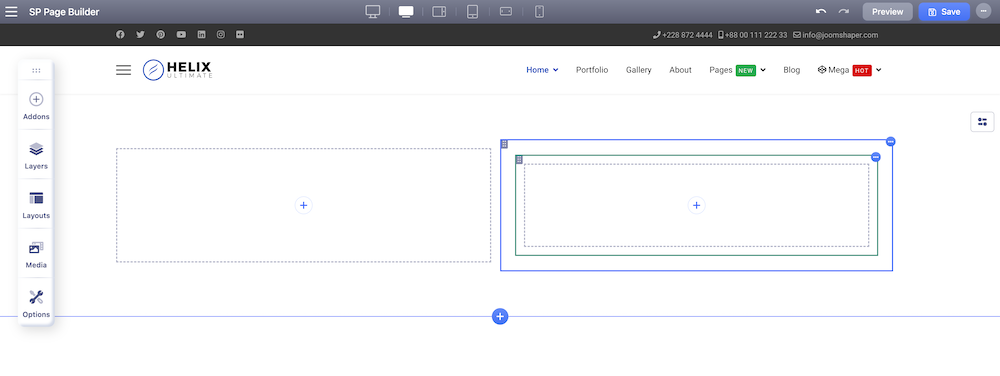
Here's where the magic happens! With your video and mask in place, proceed to the SP Page Builder Pro frontend editor. Commence by crafting a section. In this demonstration, a 6+6 column layout is chosen.
In the upcoming sections, we will delve deeper into additional steps and advanced tips for optimizing the use of video masks. So, stay tuned!
Step 4: Adding a Row within Your Column for Enhanced Layout Customization
As you begin to craft your page layout, it's essential to understand the structural elements. After setting up the initial framework, it's time to add content. Start by integrating addons to your design. In our instance, we'll be focusing on the right column.
For users new to SP Page Builder, adding a new row within a column might seem intricate, but it's quite straightforward:
- Commence by adding a new row to your right column.
- Once added, you'll notice two sub-columns inside your main column.
- Since we're aiming for a full-width layout, go ahead and remove one of these sub-columns.

Step 5: Incorporating Videos for Dynamic Content Presentation
Videos play a pivotal role in engaging visitors. Once you have your layout foundation, it's time to enhance it with multimedia content.
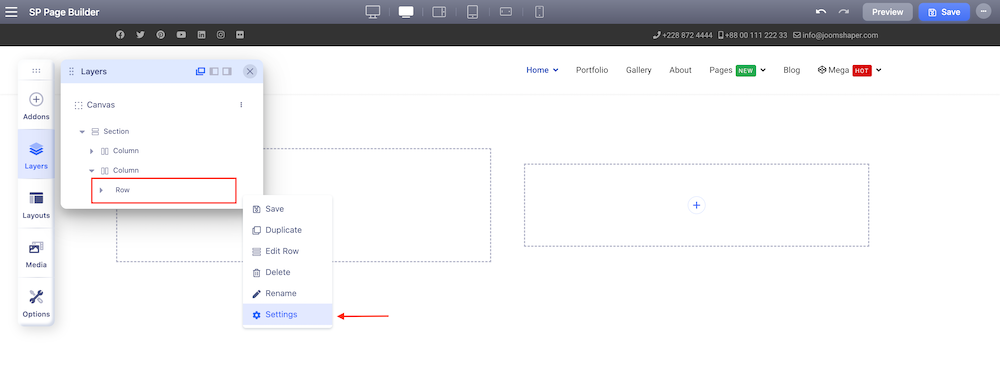
- Navigate to the Row settings of the newly added row inside the right column. Access this through the Layers option on the SP Page Builder frontend sidebar.
- Expand the Canvas section and identify the column where you had added the row.
- Click the three-dot menu next to the row to access its settings.
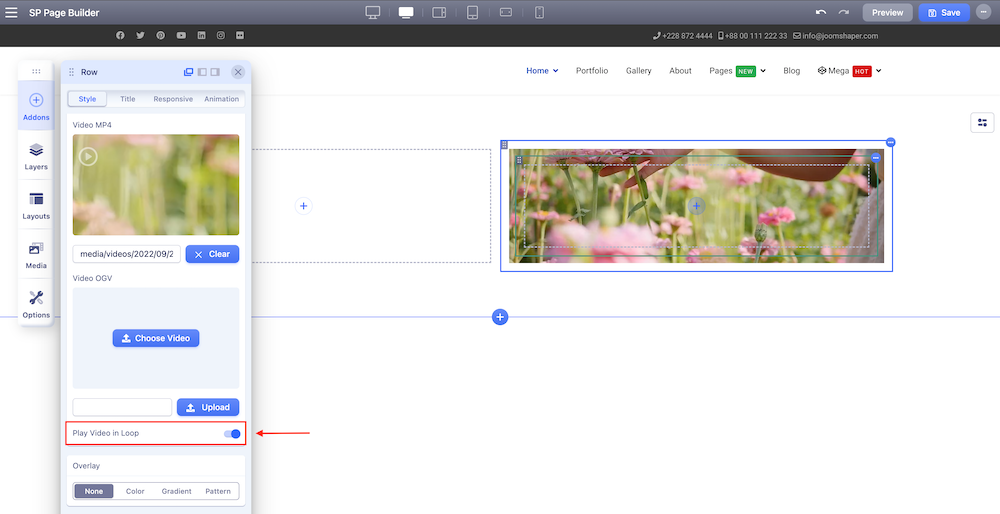
- Select the Style tab and choose Video from the Background Option.
- Upload your desired video. For best results, enable the Play Video in Loop option to keep the video running continuously, offering a dynamic user experience.


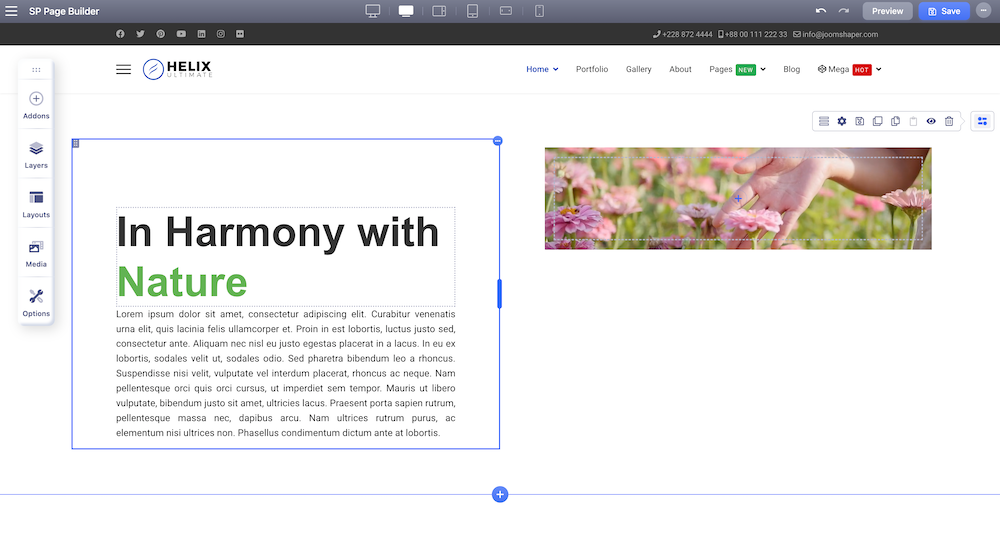
Congratulations! You've successfully embedded the video. To complement this, we'll use the Animated Header and Text addons for the left column. Customizing these elements can significantly enhance the visual appeal of your page:
- Select Animation: Blinds from the Animated Heading Settings.
- Opt for a vibrant color like
#399d0dfor the animated text from the Color settings. - From Typography Settings, apply the universally recognized Arial font and adjust the size to
70pxfor prominence. - In the Animated Heading's general settings, tweak the top Margin to
100pxfor spacing and visual separation.

Step 6: Implementing a Video Mask for Artistic Flair
Now, let's elevate our design by overlaying a mask on our video. This unique touch not only adds an artistic flair but also aids in highlighting the central content.
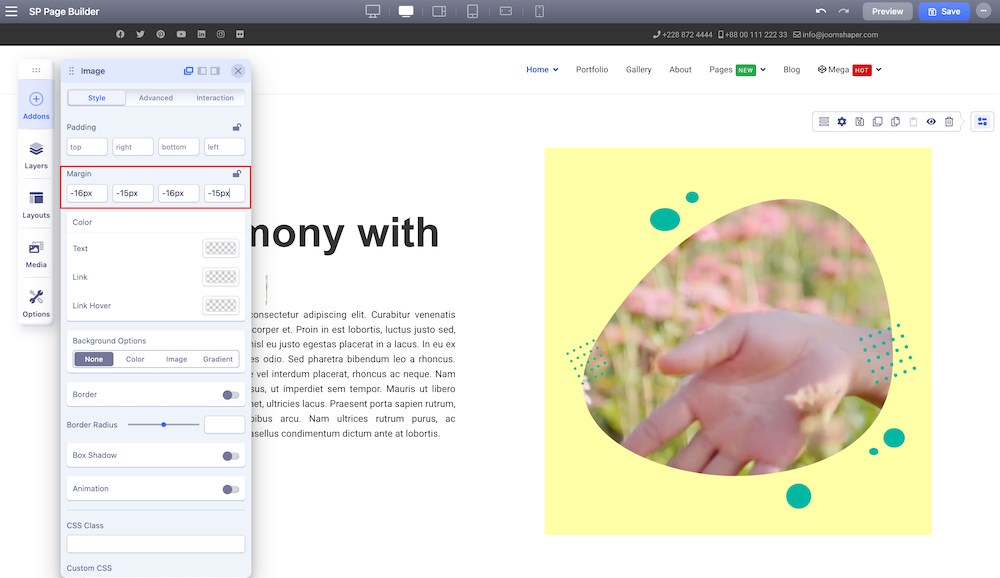
- Introduce an Image addon to the same column containing your video.
- Replace the default image with your pre-designed video mask (stored in the Media Manager).
- Perfect the mask's alignment to seamlessly blend with the video. Navigate to the Image addon's General settings > Style tab. Adjust the Image Margin for an ideal fit.
A pro tip for new designers: When adjusting margins to overlap images, using negative values can be effective. In our demonstration, we applied -26px for the top and bottom margins and -25px for the left and right.

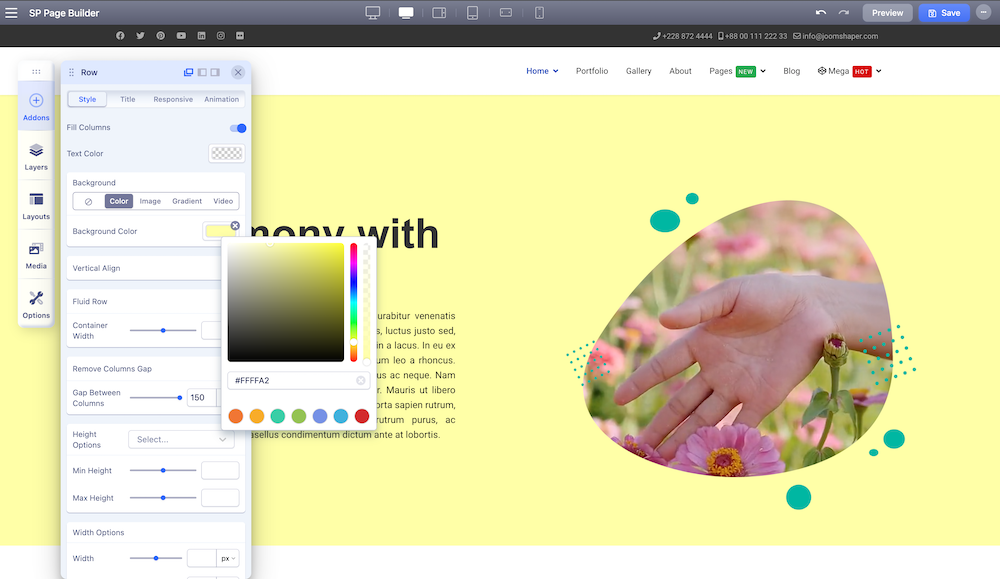
Ensuring a cohesive design, it's important that the row's background color harmonizes with our mask's color. A matching backdrop can seamlessly integrate the video and its mask, enhancing the overall visual experience.
To achieve this in SP Page Builder, access the Row editor > Row Settings > Style tab. Within the background option, shift to the Color tab and pick the desired shade from the palette. Our choice, a subtle and versatile #ffffa2, beautifully complements most designs.

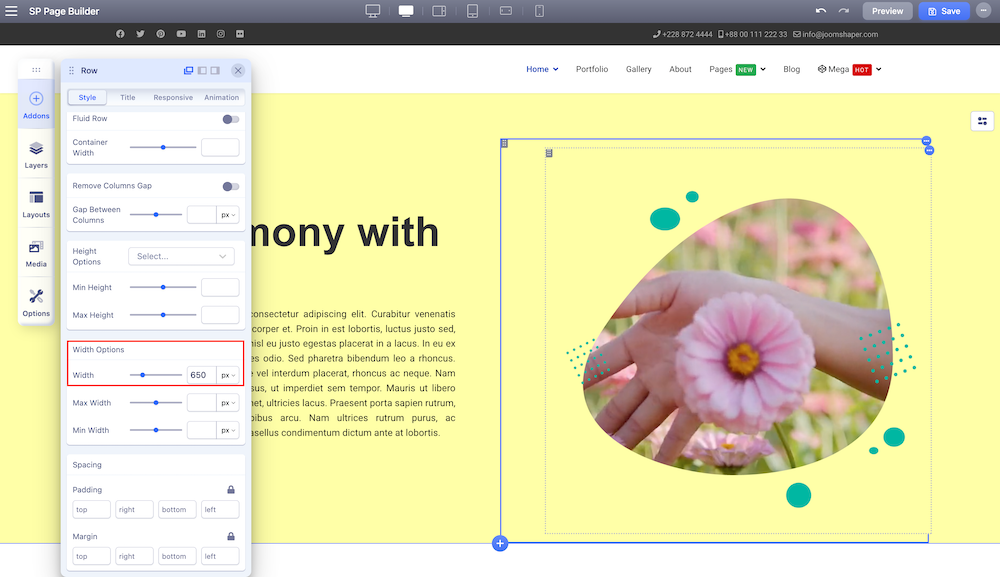
Step 7: Refining Video Column Dimensions for Balanced Composition
Aesthetics in design often revolve around balance. It's crucial to ensure your video column isn't too broad or narrow but strikes the perfect balance with surrounding elements.
In SP Page Builder, column dimension adjustments are a breeze. Access the Row settings from the layers panel. Inside the Style tab, you'll find the Width Option. By manipulating this value, designers can effectively control the column's visual presence. In our demonstration, a value of 650px provided an optimal viewing experience.

Step 8: Ensuring Responsiveness Across Multiple Viewports
In today's multi-device world, ensuring your design looks impeccable across all devices is paramount. Thankfully, SP Page Builder equips designers with six distinct viewports, catering to a range of devices from desktops to mobiles.
After perfecting the layout on one viewport, say a laptop, it's imperative to verify its appearance on other devices. By simply clicking on the device icons located at the page's top, designers can switch between viewports. Note, individual adjustments may be necessary to maintain design consistency across devices.
Step 9: Admiring Your Creation
With all elements in place and adjustments made, it's time to save your work. Click Save and marvel at the transformation of your once-simple video into a captivating, interactive design element.
Wrapping Up: Harness the Power of SP Page Builder
Isn't it mesmerizing how a few tweaks and additions can dramatically amplify the appeal of a mundane video? With SP Page Builder, traversing complex design tasks becomes a delightful experience, saving you time and effort.
We hope this tutorial has equipped you with the skills and insights to experiment with video overlays and masking techniques. Remember, SP Page Builder shoulders the technical burdens, allowing you to channel your creativity into crafting mesmerizing web pages. Invest in SP Page Builder Pro today for an unmatched web development journey. Here's to creating captivating websites with ease!
Nearby Materials | ||||

|
How to Design an Horizontal Footer Menu on a Joomla Using Helix Ultimate | Mastering Responsive Column Adjustments in SP Page Builder |

|
|