Mastering Responsive Column Adjustments in SP Page Builder
Welcome esteemed users of SP Page Builder! The past releases, notably SP Page Builder versions 4 and 5, brought about significant changes. One of those changes was the removal of the Column Responsive option to streamline the user interface. But rest assured, this doesn't restrict your creative capacity. Let's explore this in detail.

«Change is inevitable, but progress is optional. At OceanTheme, we believe that every innovation drives growth.»
Understanding the Transition: The Absence of Column Responsive Options
At JoomShaper we strive to constantly improve our products. User feedback and wishes are the most important criteria when making improvements. Even with the removal of the old Column Responsive Options, the flexibility to adjust columns remains unhindered. In fact, this modification aims to make the process even more intuitive than before.

Getting Started: Making Columns Responsive
A step-by-step guide is provided below to ensure you can maximize the potential of SP Page Builder Pro column customization. So, buckle up and let’s dive right in!
Step 1: Crafting a Multi-Column Section
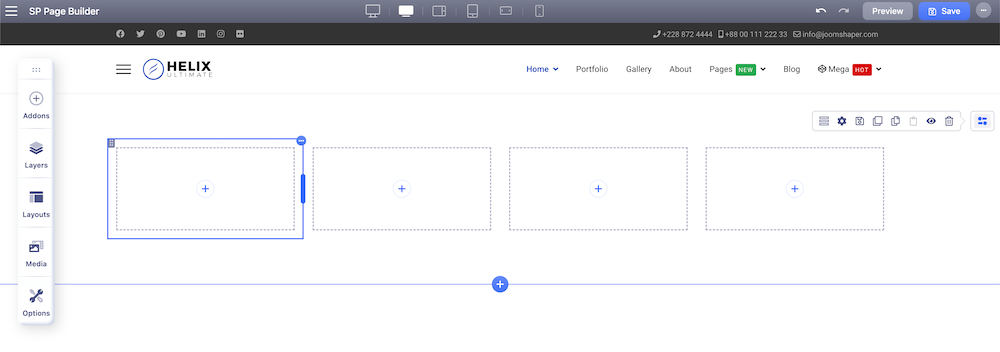
Kick things off by launching the SP Page Builder Pro frontend editor. Here, you'll need to design a section that consists of multiple columns. For this illustrative guide, we’re showcasing a setup with 3+3+3+3 columns. But bear in mind, you can include up to 8 Columns within one single Row.
Step 2: Inserting Addons and Refining the Layout
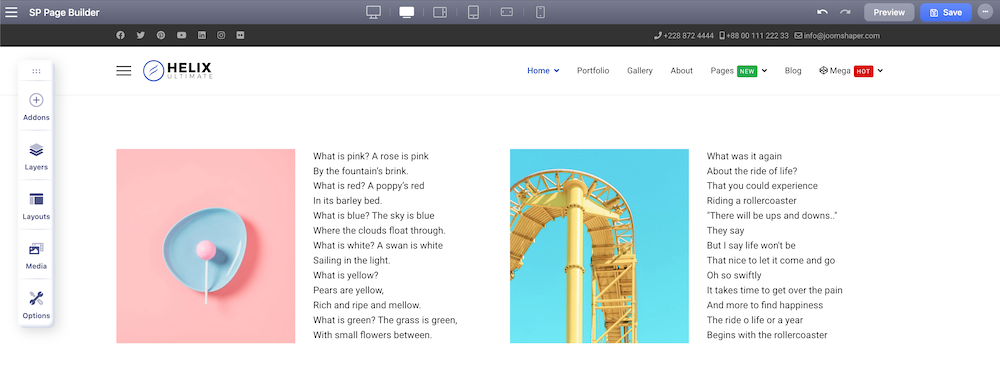
The foundation is set, and it's time to amplify its functionality. In this instance, we’re introducing two image addons juxtaposed with two text block addons. The beauty lies in the ability to tailor these addons. Scale the images or modify the text blocks to resonate with your envisioned design.

Step 3: Fine-tuning Column Responsiveness for Tablets
With your addons in place, toggle to Tablet Portrait mode. This option is available on the 6 viewport panel situated atop your page. The goal here? Modifying the column responsive setup tailored for tablets.

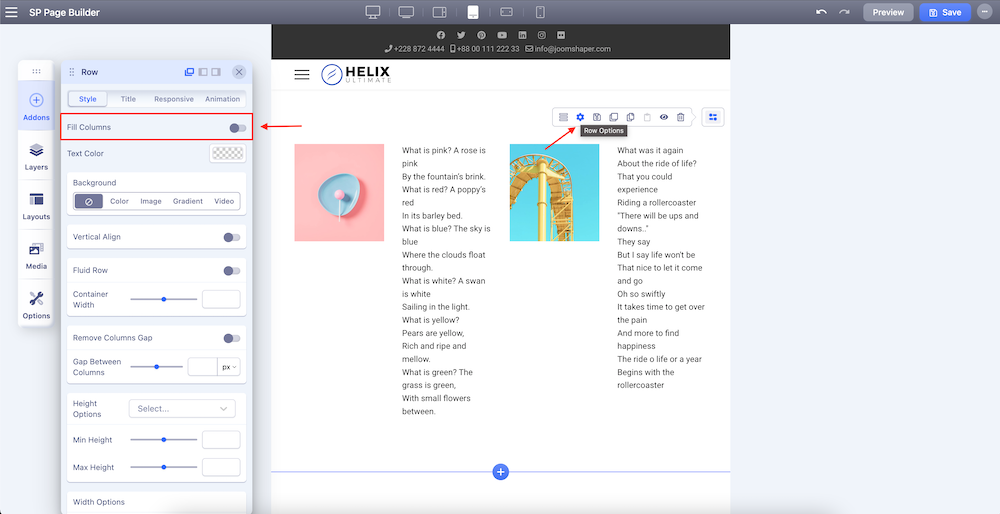
Proceed to the Row settings via the Row Editor. The Style tab is where the magic happens. Pinpoint the Fill Columns option at the forefront and deactivate it.
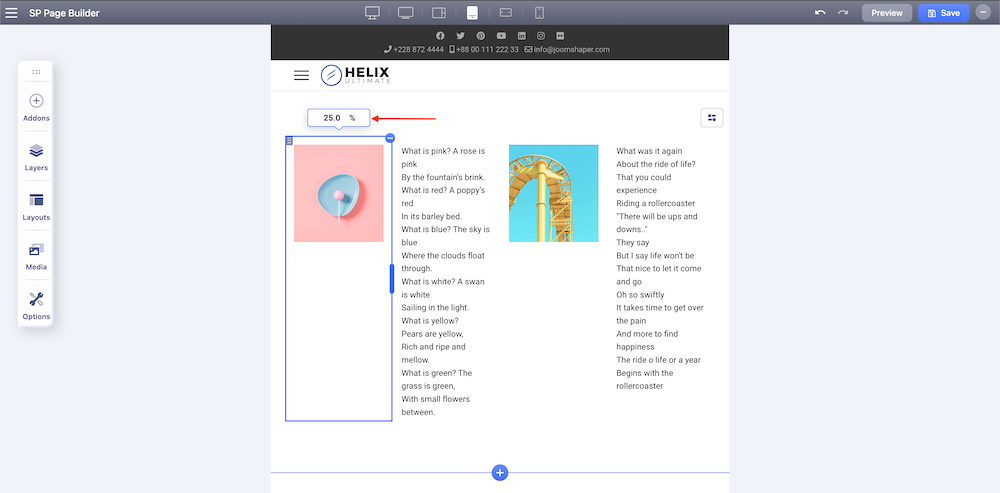
Now, manually adjusting the column width becomes a cakewalk. Simply engage with the Column boundary, click, and drag to your desired size.
Alternatively, there's another path to achieving the same outcome. Upon clicking the column boundary, an input field manifests at its pinnacle. This is your gateway to specify the column's width. Input your desired percentage to reshape the column dimensions.

An essential aspect to remember: The methodology to tweak the column size for mobile responsiveness mirrors the procedure for tablet layouts.
Step 4: Integrating Gaps Between Columns for Enhanced Responsiveness
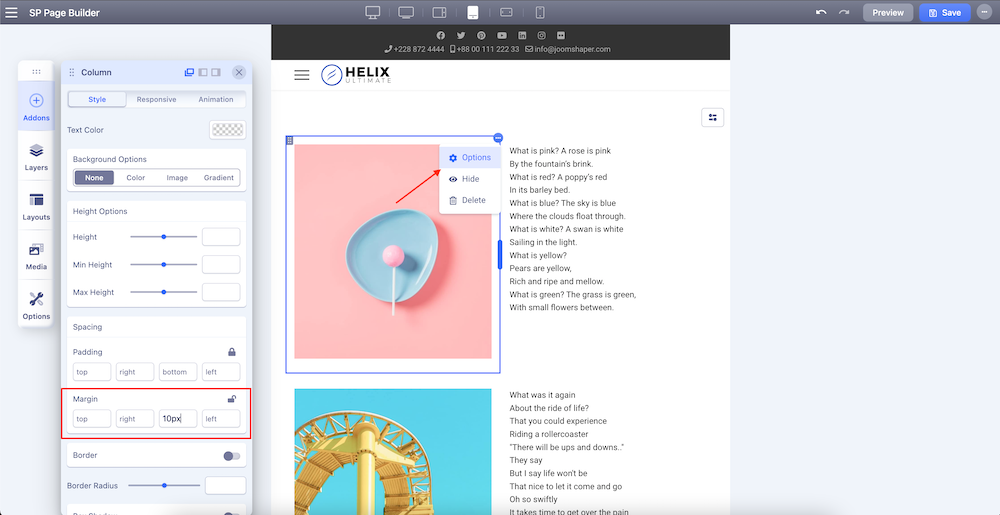
After achieving the ideal column structure, you may feel the urge to infuse gaps between columns. This could be for aesthetic enhancement or to improve content clarity. Fear not, as SP Page Builder equips you with an effortless method to accomplish this. Navigate to the Column Option, zero in on the Style tab, and within the Spacing option, establish the Margin values. Adjust these values to conjure the perfect spacing.

Final Words: Embracing the Future of SP Page Builder
This guide was curated with the hope of addressing any uncertainties surrounding the recent SP Page Builder changes. We believe that these changes, while initially seeming daunting, are the stepping stones to an enhanced web-building journey. SP Page Builder’s commitment remains firm: making web development not just accessible, but also enjoyable. Do share your experiences or any newfound techniques for column resizing in the comments.
Nearby Materials | ||||

|
Create Video Mask for Your Joomla Site Using SP Page Builder | Creating Your Own Custom Addon in SP Page Builder |

|
|