Create Beautiful Tabs to Optimize Content Presentation on Your Joomla Site
Web designers and developers often seek ways to present content in an organized and user-friendly manner, and one of the popular choices is the use of website tabs. Known by many as in-page tabs, these design elements have gained traction due to their ability to segment content efficiently while maintaining a cohesive user experience. When implemented correctly, they enhance the overall readability and navigation of your site. But, just like any other design element, if they are not executed properly, they may detract from user engagement.

For those who are either unfamiliar with the concept of website tabs or are looking to refine their approach, this article provides valuable insights. We’ll delve deep into the importance of tabs, discuss scenarios where they shine the most, and guide you through creating stunning tabs on your Joomla website with the esteemed SP Page Builder. So, let’s embark on this enlightening journey.
When to Incorporate Tabs on Your Website?
It's essential to note that tabs aren’t a one-size-fits-all solution. Their introduction should be based on the content’s requirement for structure and organization. Primarily, tabs exist to present users with chunks of related data sequentially, ensuring they can easily sift through and find the exact piece of information they're seeking.
- When the content on your page needs to be readily scannable and user-friendly in its navigation.
- If a page’s layout would greatly benefit from a structured and organized presentation.
- For displaying interconnected information that belongs to a unified category.
- When you can distinctly partition your content into separate yet related sections.
- Tabs can also serve as a navigation tool, guiding users through different sections of a website or application.
Essential Guidelines and Best Practices for Tabs
Crafting the perfect tab requires more than just dividing content. There are certain principles and best practices to uphold, ensuring they remain effective and intuitive.
- Concise Labeling: Aim for clarity and brevity when naming your tabs. Compact labels are not only easily scannable but also adapt well to varying screen sizes. If extended labeling is unavoidable, consider incorporating icons or subtitles. These not only enhance visual appeal but also offer users an enriched contextual understanding.
- Maintain Content Length: It's imperative to monitor the volume of content within each tab. Overloading a single tab can disorient users and undermine the very purpose of tabs. Strive for conciseness, and ensure uniformity in content length across all tabs.
- Logical Arrangement: Tabs should be arranged either by their relevance or a logical progression. For instance, the primary or default tab, usually positioned first, should encapsulate the most crucial information. This approach ensures intuitive navigation and resonates with user expectations.
- Interactive Elements: Elevate your tabbed content by infusing interactivity. Incorporate multimedia elements like images or videos. Pay meticulous attention to details, like accentuating the active tab, determining whether a click or hover should initiate tab transition, and ensuring smooth animations for a premium user experience.
Creating Tabs with SP Page Builder
SP Page Builder has carved a niche for itself in the Joomla community, celebrated for its user-friendly drag-and-drop site building capabilities. Those acquainted with this tool understand its potential to simplify the web development journey. Moreover, its array of robust add-ons facilitates the integration of virtually any interactive feature into your site.
Diving deeper into the toolkit, this guide will elucidate the process of harnessing the Tabs addon of SP Page Builder. This feature empowers users to design and implement eye-catching tabs on their websites without delving into the intricacies of coding.
Step 1: Integrating the Tabs Extension
If you haven't already done so, the first step is to download the latest version of SP Page Builder Pro. Start by visiting our SP Page Builder page. Go through the page, explore the features. Choose the right subscription that suits your needs and download the extension. After successful download, start your installation by directing to your Joomla Control Panel > Extensions > Extension Manager.
After setting up the SP Page Builder, you're now prepared to design your webpage structure. When you’re contented with the preliminary design, look for 'Tabs' in the sidebar on the left side. Simply drag this feature and drop it onto your desired location on the page.
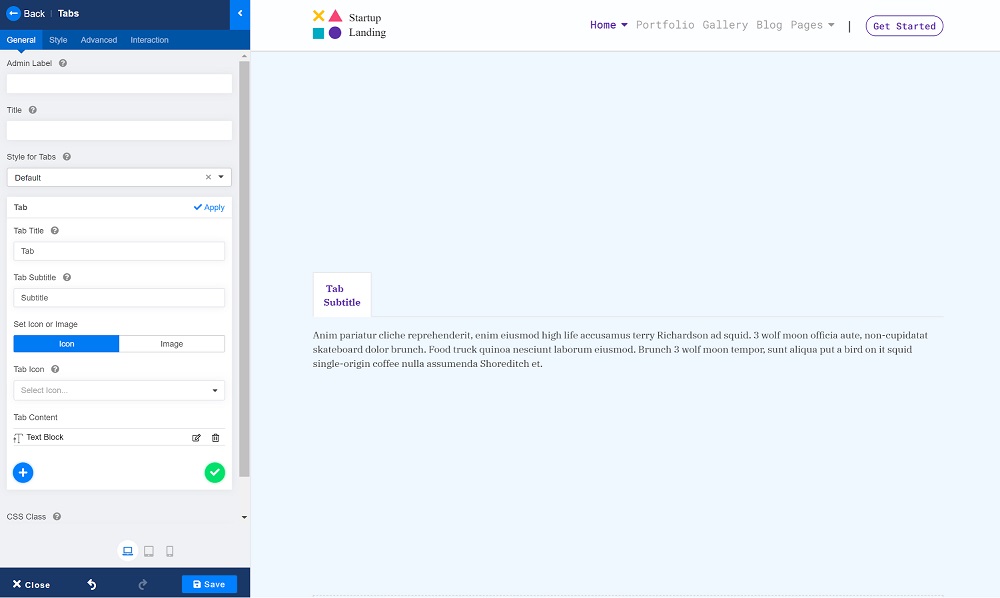
The default appearance of the 'Tabs' will be something like this:

Step 2: Incorporating Tab Elements
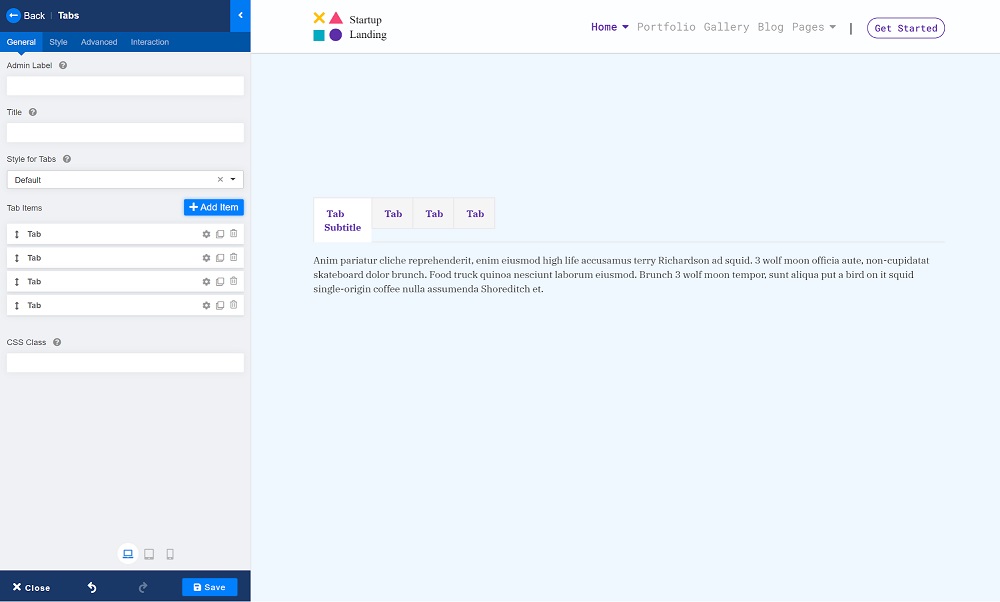
Before plunging into the creation of tabs, conceptualize the content you want to present. Organize your information into distinctive sections for better clarity. When you're ready, initiate the process by clicking the 'Add Item' button.

Step 3: Styling the Tabs
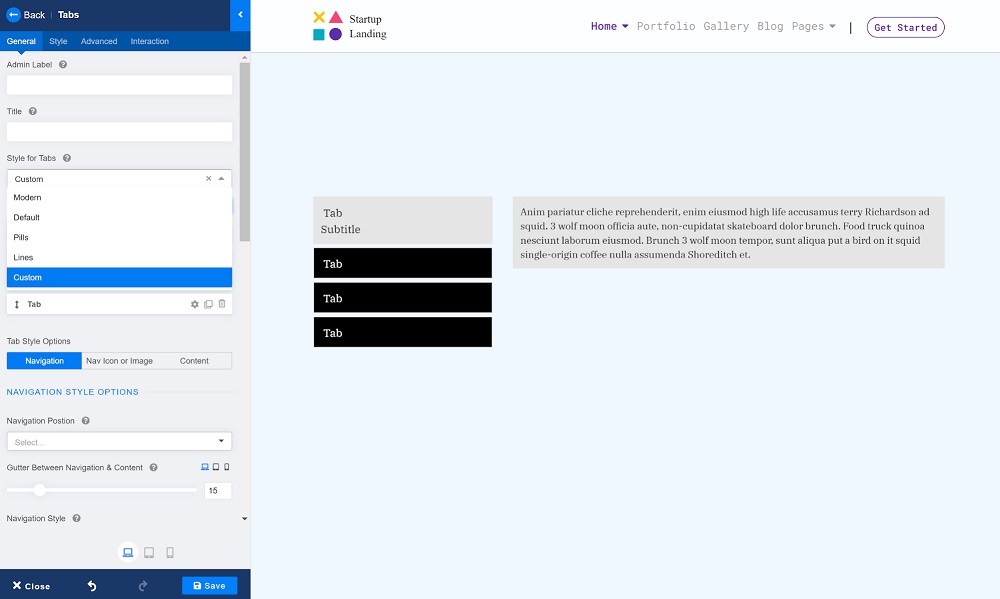
The Tabs extension in SP Page Builder provides you with an abundance of styles to select from. Whether you fancy 'Modern', 'Default', 'Pills', 'Lines', or even Custom designs, the choice is yours. For the purpose of this guide, we'll use the 'Custom' style to illustrate.

Step 4: Personalize Appearance with Colors and Typography
While this phase is discretionary, it's vital for branding and aesthetics. You're empowered to alter the background color of the content, modify the typography, adjust navigation styles, modify padding, and many other features. It's the intricacies that accentuate and elevate the overall design. Dive into various customization settings and you'll be stunned by the results you can achieve!
Step 5: Populate the Tabs with Content
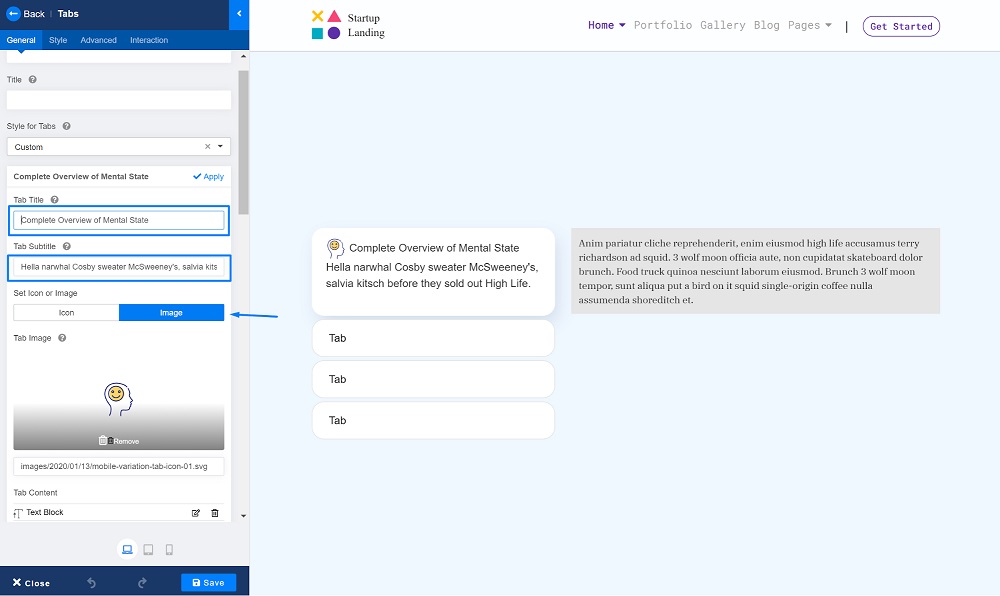
With the groundwork laid out, it's the moment to infuse life into your tabs. Designate a captivating title and a compelling subtitle for each tab. This can be achieved by entering the desired text in the designated fields. For added flair, integrate an icon from the provided list or even upload a distinct image to serve as the tab icon. For instance:

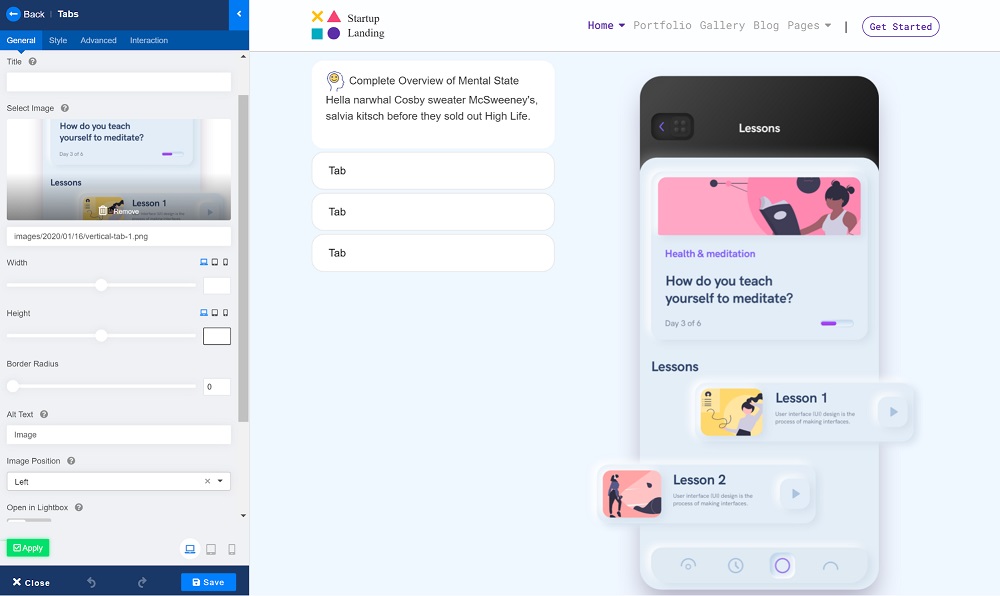
Now, when it comes to the main content of the tab, you're not restricted! Consider incorporating the Image addon to render your tabs more visually appealing. Customize the visual aspects of these images like Width, Height, Border, and Positioning for a personalized touch.

Emulate this procedure for each individual tab. Here’s a glimpse of the potential outcome:
Understanding When to Forgo Tabs
It's imperative to discern when tabbed content might not be the right choice. Reflect on these queries:
- Is your content designed in a sequence or does it contain segmented topics?
- Would users comprehend the content more efficiently with or without tabs?
- Is simultaneous content comparison necessary?
If the nature of your content necessitates sequential reading or simultaneous contrasting, it's wise to skip the tabs. Continually switching tabs might overwhelm the reader, creating a disjointed experience and potentially reducing your site's retention rate.
However, it's essential to comprehend that these are foundational recommendations. Always tailor your approach based on your target audience's preferences and your website's unique requirements.
Conclusion
When deployed astutely, tabs can serve as a powerful tool to present information in a concise, organized manner. They bolster user navigation, enabling visitors to effortlessly discern their location, potential actions, and available content. The cherry on top? SP Page Builder user-friendly interface makes tab creation a breeze, taking care of the complexities for you.
Don't hold back any longer! Embark on your tab creation journey today, and don’t forget to share your experiences with us in the comments. We're always eager to hear from our community!
Nearby Materials | ||||

|
How to Add Stunning Pie Progress on Your Joomla Site Using SP Page Builder | How to Display Chronological Events & Achievements With a Creative Timeline in Joomla |

|
|