How to Add Stunning Pie Progress on Your Joomla Site Using SP Page Builder
If you are on a mission to elevate the aesthetics and functionality of your Joomla website, then you've arrived at the right tutorial. Pie progress bars are not only visually appealing but also serve a vital purpose in data visualization. These elements, though basic in nature, play a crucial role in improving user experience and enhancing data comprehension.

With this comprehensive guide, we will delve deeper into the world of pie progress indicators. We will explore their significance, ideal use cases, and a step-by-step process to seamlessly integrate them into your Joomla site using the acclaimed SP Page Builder. Let's embark on this journey!
Understanding the Essence of Pie Progress Bars
Before delving into the how to, it's essential to comprehend the why. Why should one consider implementing a pie progress feature on their website?
When is Pie Progress Apt for Your Data Representation?
The pivotal aspect to consider is the necessity and relevance of visualizing your data. While graphics and charts can accentuate a site's appeal, their redundant or misguided use can perplex visitors, leading to a potential information overload.
Pie progress bars shine in scenarios where you need to represent financial metrics, overarching progress, resource consumption, or any data-driven insights. Essentially, when there's data that necessitates highlighting or demands a comparative view, pie progress bars serve as the perfect visual tool. Their immediate impact captures viewers' attention, ensuring your key insights don't go unnoticed.
Given the increasing importance of data-driven decision-making in today's digital world, having proficiency in presenting data visually is a valuable asset. Let's understand how SP Page Builder facilitates this without diving into intricate coding.
The Journey to Pie Progress Visualization: Step-by-Step
Step 1: Procuring SP Page Builder Pro
Your initial move is to acquire SP Page Builder Pro. To do this:
- Download the component from our website, at this link.
- Upon downloaded, you'll receive a zip file. Install this by navigating to:
Joomla control panel > Extensions > Extension Manager.
Step 2: Crafting the Perfect Page Layout
With SP Page Builder at your disposal, your canvas awaits. But before painting, there's a need for strategy:
- Determine your desired page layout. Decide the zones where pie progress elements would best fit. Think of this as setting the stage for your performance.
- Using SP Page Builder, streamline the addition of rows, columns, and diverse add-ons. With a few clicks, your foundation is set.
- Don't restrict your creativity. With a plethora of potent add-ons from SP Page Builder Pro, the horizon is your limit. From simple text elements to advanced features, enrich your site to your heart's content.
Step 3: Integrating the Pie Progress Addon
Layout ready? Let's proceed to the star of the show:
- Navigate to the left-hand menu bar within SP Page Builder.
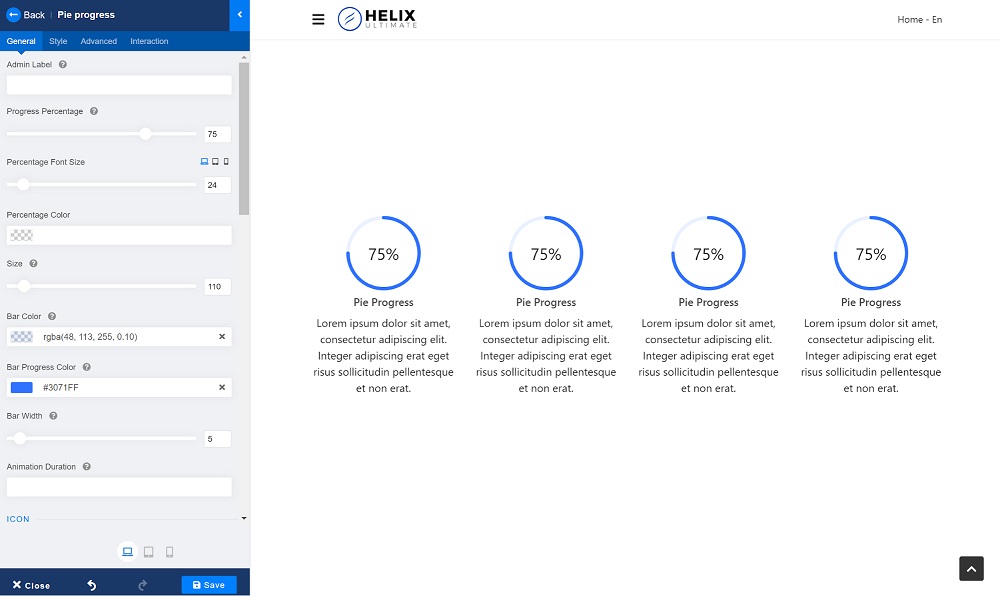
- Initiate a search for 'pie progress'.
- Simply drag & drop the addon to your chosen location on the page. Depending on your data set, you can integrate multiple pie progress bars. For this illustration, we'll incorporate four.

Step 4: Personalizing the Appearance
Customization is key to making any element resonate with your brand's identity:
- Begin by modifying basic settings like progress percentage, keeping in mind the data you wish to visualize.
- Dive deeper by adjusting visual parameters: progress font size, bar color, bar width, and even accompanying icons. These small tweaks can transform the pie progress's visual appeal.

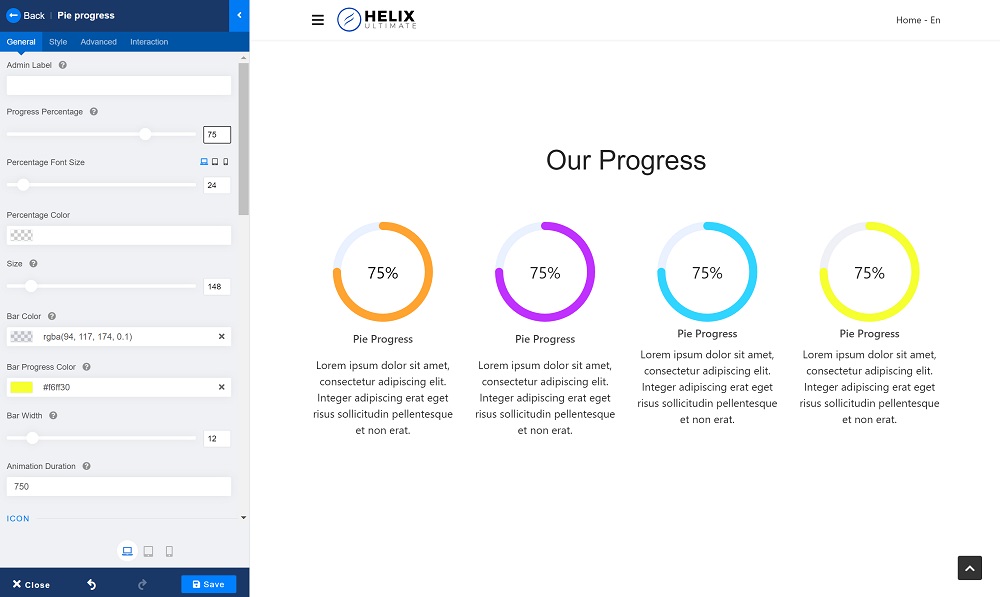
For those who love specifics, here's a detailed breakdown of our customization:
- Bar Progress Colors: ffa430, c030ff, 30d5ff, f6ff30
- Bar Width: 12
- Animation Duration: 750
- Size: 148
- Title Line Height: 38
A noteworthy feature in SP Page Builder is the ability to replicate styles. Once you've perfected the look of one pie progress bar, effortlessly replicate its style across others. This ensures uniformity and saves precious time.
The final steps involve populating the pie progress elements with content. With intuitive interfaces, adding titles, tweaking colors, margins, and more is a breeze.

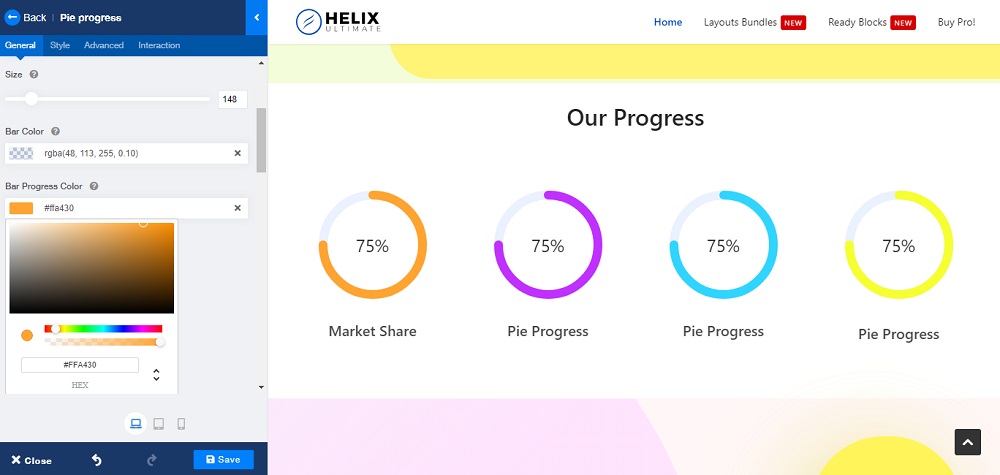
The Culmination: Witness Your Pie Progress in Action
After your efforts, it's time to behold the fruits of your labor:
Utilizing SP Page Builder, you'll be amazed at how seamlessly advanced features can be integrated into your Joomla site. Animated and interactive data presentations, like pie progress, amplify the utility and aesthetics of articles, landing pages, and diverse marketing materials.
Concluding Thoughts
Incorporating pie progress bars into your Joomla site has never been more straightforward. While we've navigated the technical intricacies, your focus remains undistorted: crafting compelling, interactive, and enlightening content that resonates with your audience. So, without further delay, harness the capabilities of SP Page Builder Pro and revolutionize your website development endeavors.
Nearby Materials | ||||

|
How to Put Your Joomla Site in Maintenance Mode | Create Beautiful Tabs to Optimize Content Presentation on Your Joomla Site |

|
|